




Intro
ux designer
Intro
ux designer

MBTA Fares
MBTA faresredesigning the MBTA website
MBTA Fares
MBTA faresredesigning the MBTA website
parameters:
3 people, 2.5 weeks
my role:
research, competitive analysis, affinity diagrams, user flows, sketching, wireframing, prototyping, user testing, and pitching to the client
summary:
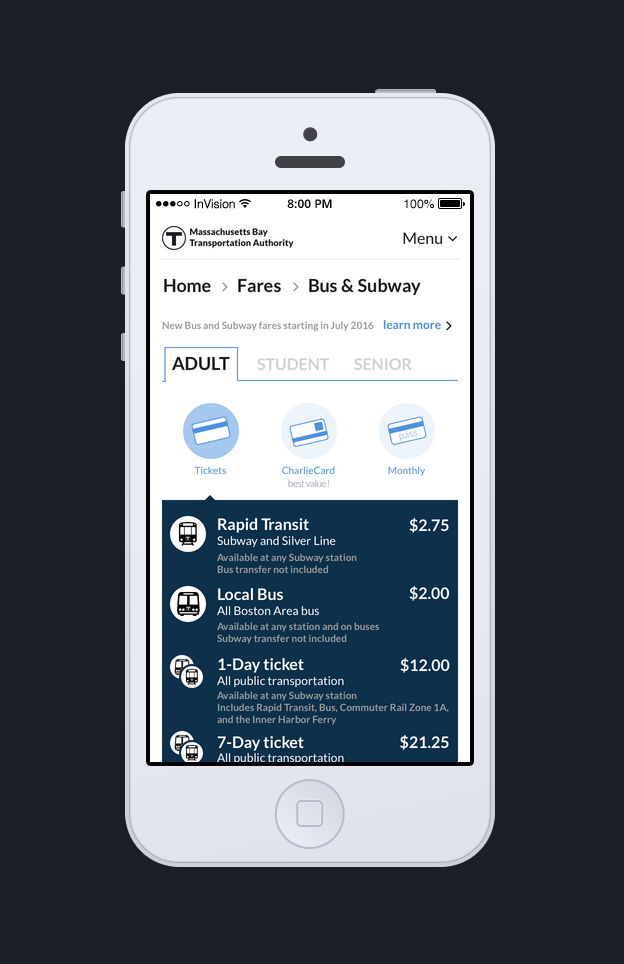
working with the MBTA customer experience team, our task was to redesign the “fares” section of the MBTA website. the site is currently undergoing a complete renovation.
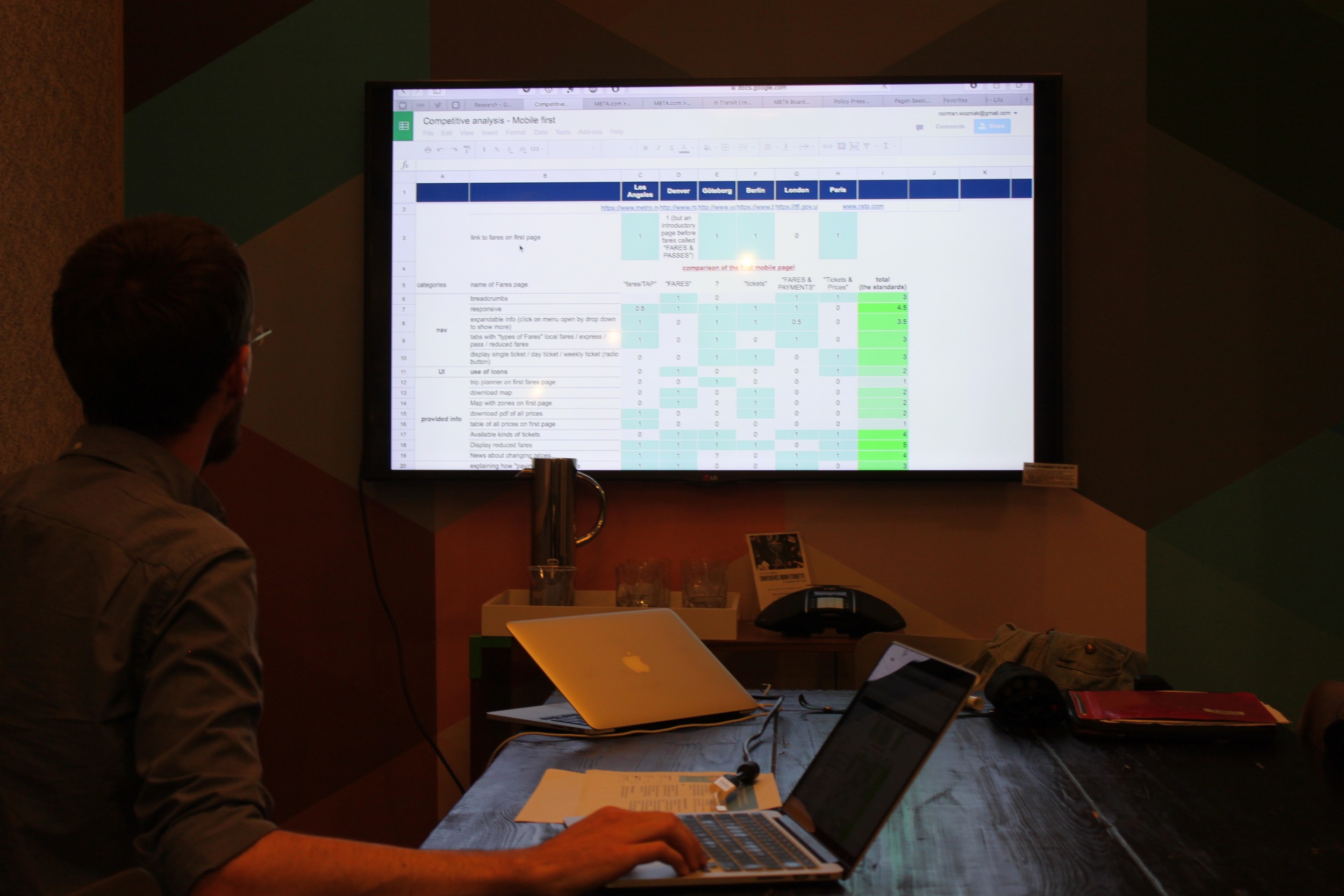
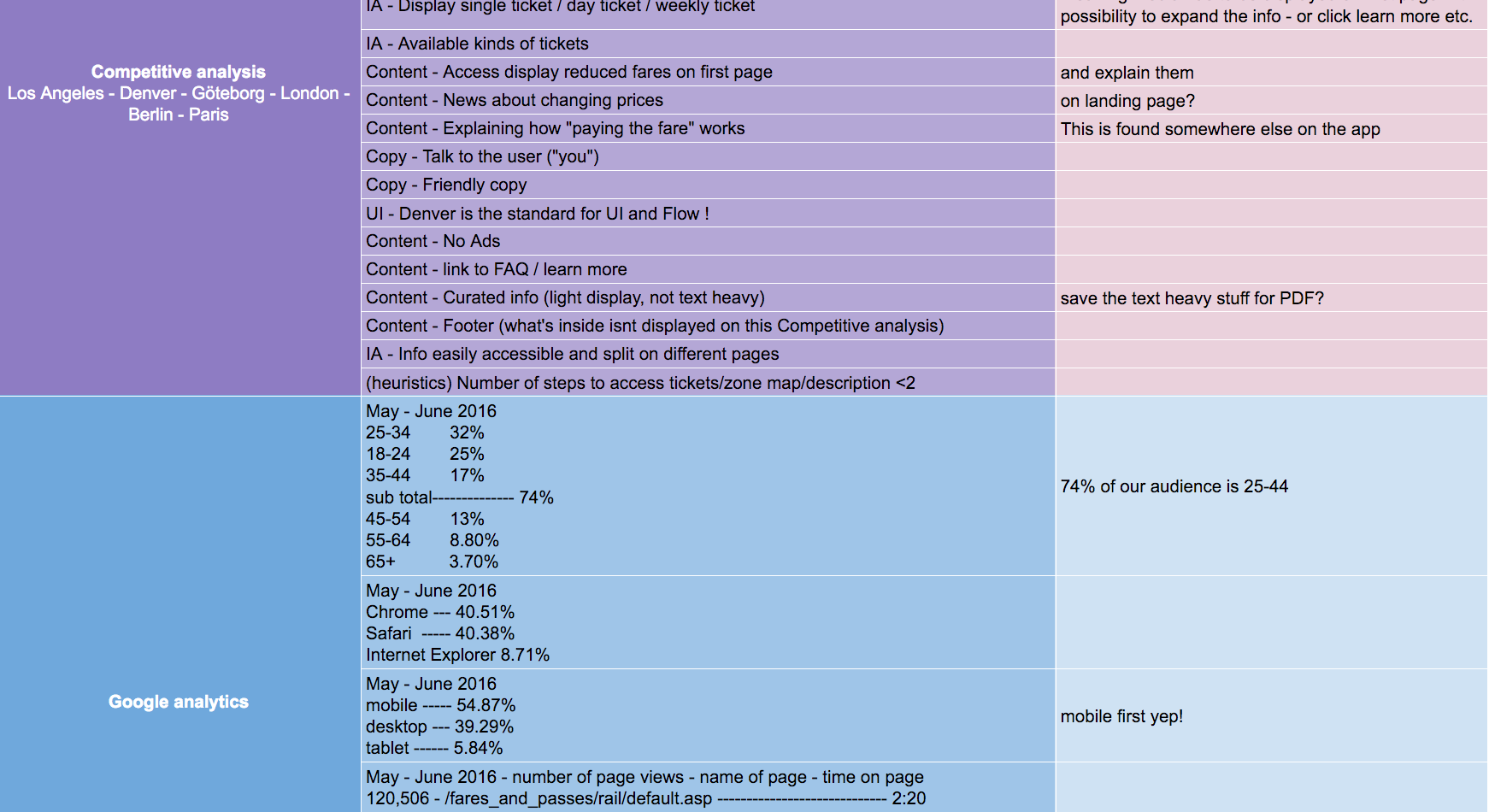
over the two and a half week period, we interviewed key stakeholders and users in order to base our designs on their goals and needs. competitive research was conducted to ensure our designs were in line with industry standards.
goals:
•create a user friendly design for the “fares” section of the MBTA website.
•provide users with easily accessible information that leaves them well-informed in the shortest possible amount of time.
discovering the problems through research:
•research started by compiling the information we were given by the MBTA, breaking down the existing site, and recording our own observations.
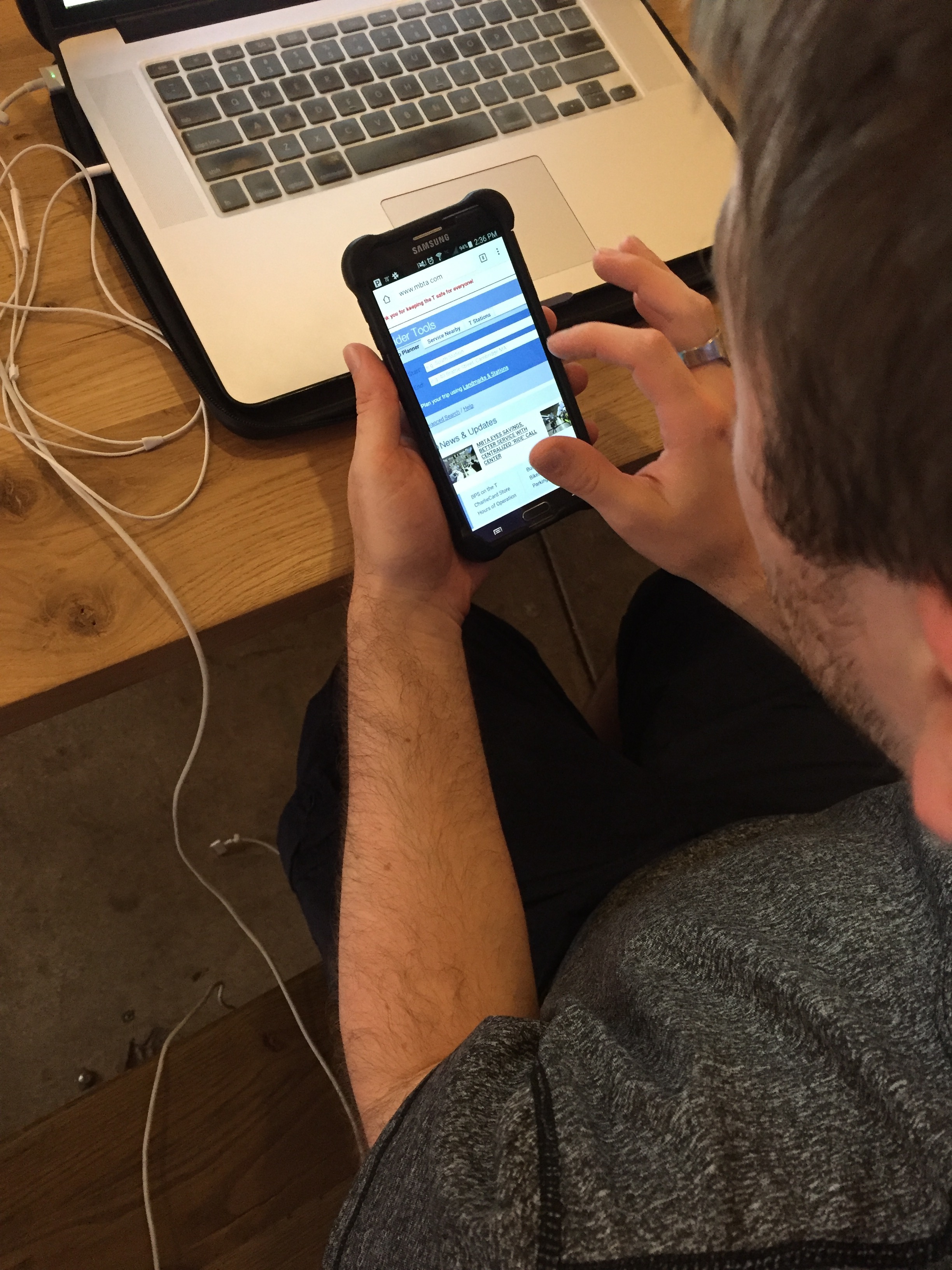
•in order to better understand how our users are using the existing website, we observed them as they were preforming a simple task.
•in total, we conducted 5 user tests, interviewed 7 users, and surveyed 35 users.
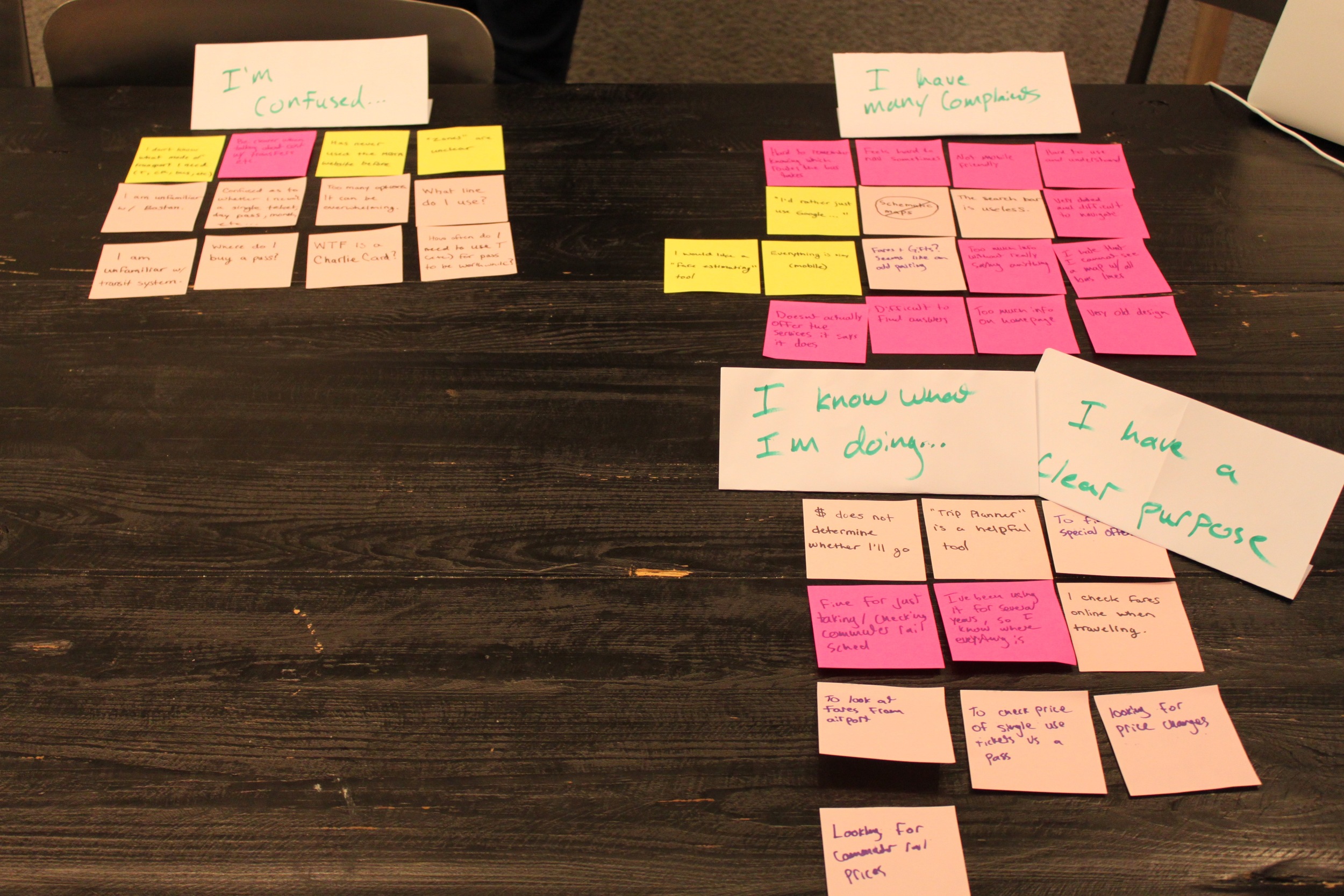
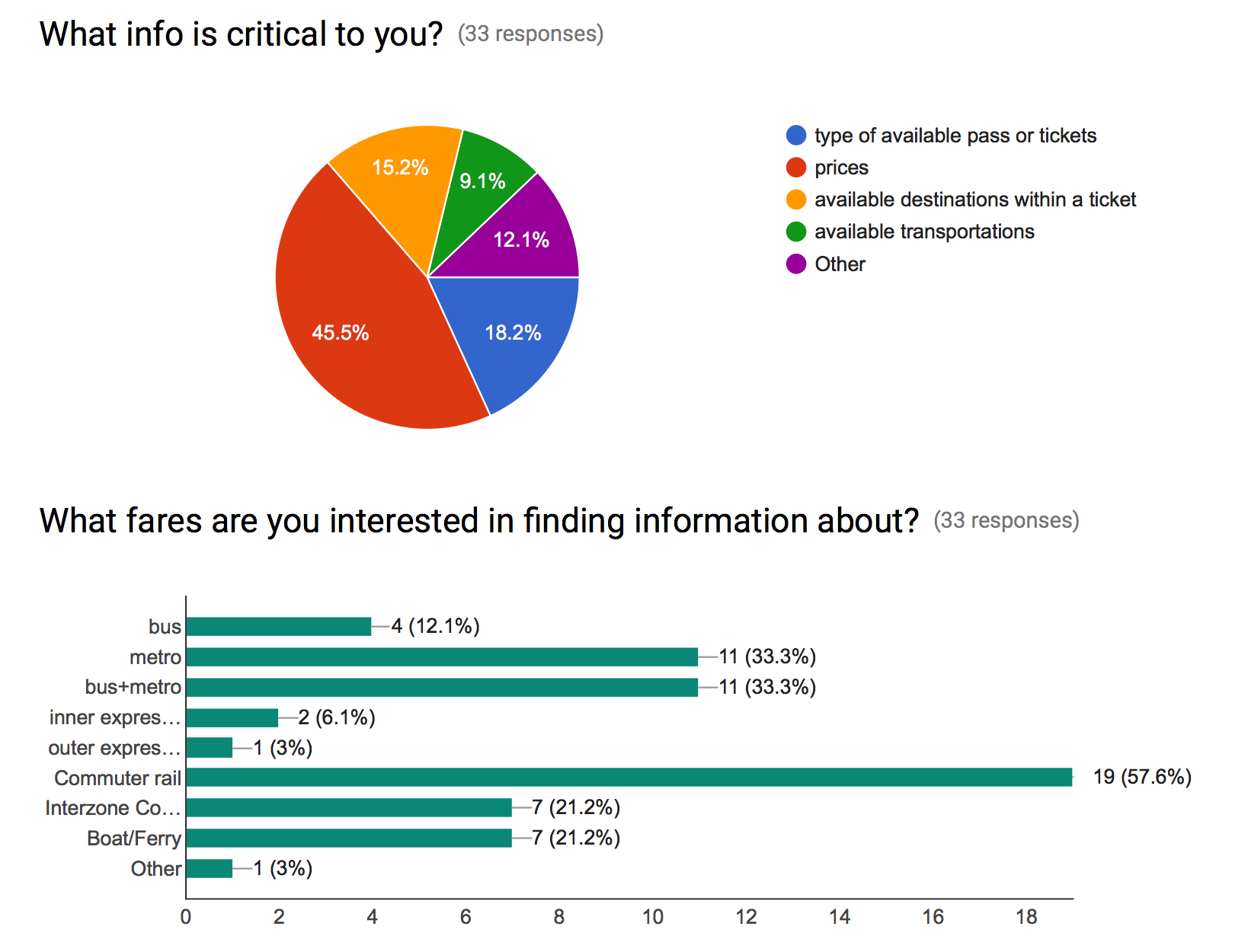
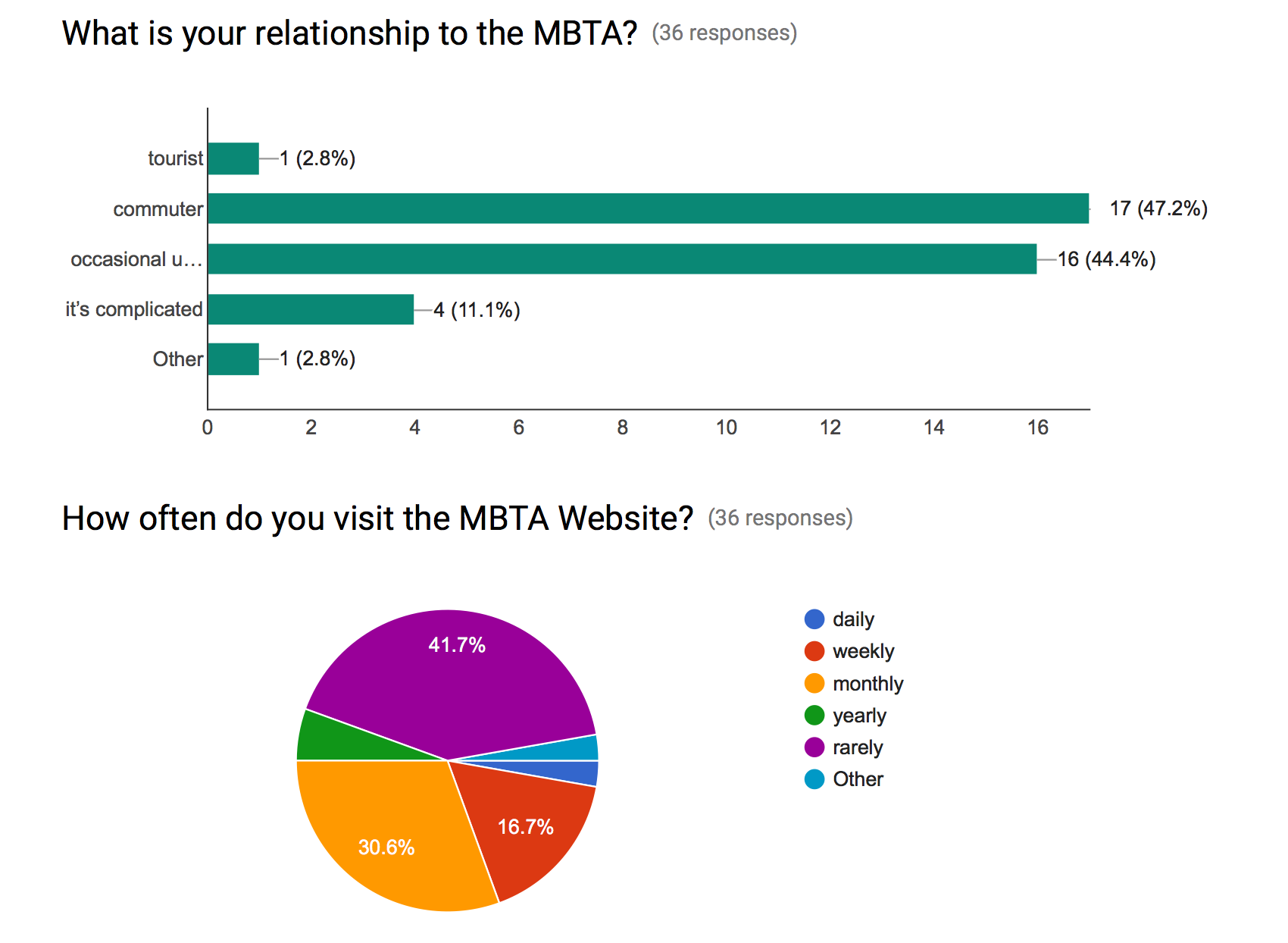
key findings:
•research showed that a small percentage of the target demographic was actually using the “fares” section, so we had to find those people and identify their main goals and needs.
•the majority of the problems arose when dealing with the commuter rail. occasional users of the commuter rail found the information to be very confusing and unclear, especially information regarding zones, passes, and tickets.
•the more frequent users of the MBTA would like to have easier and more clear access to information regarding monthly passes.
•the tourists were unclear as to what type of ticket or pass would be best for them for a short period of time.
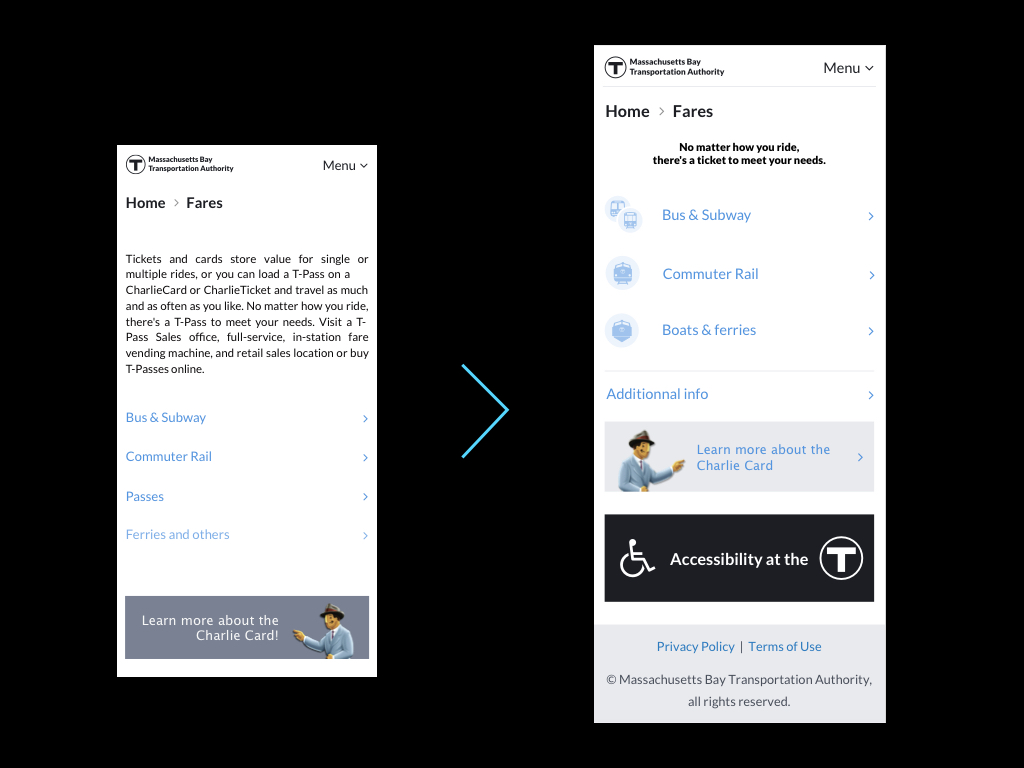
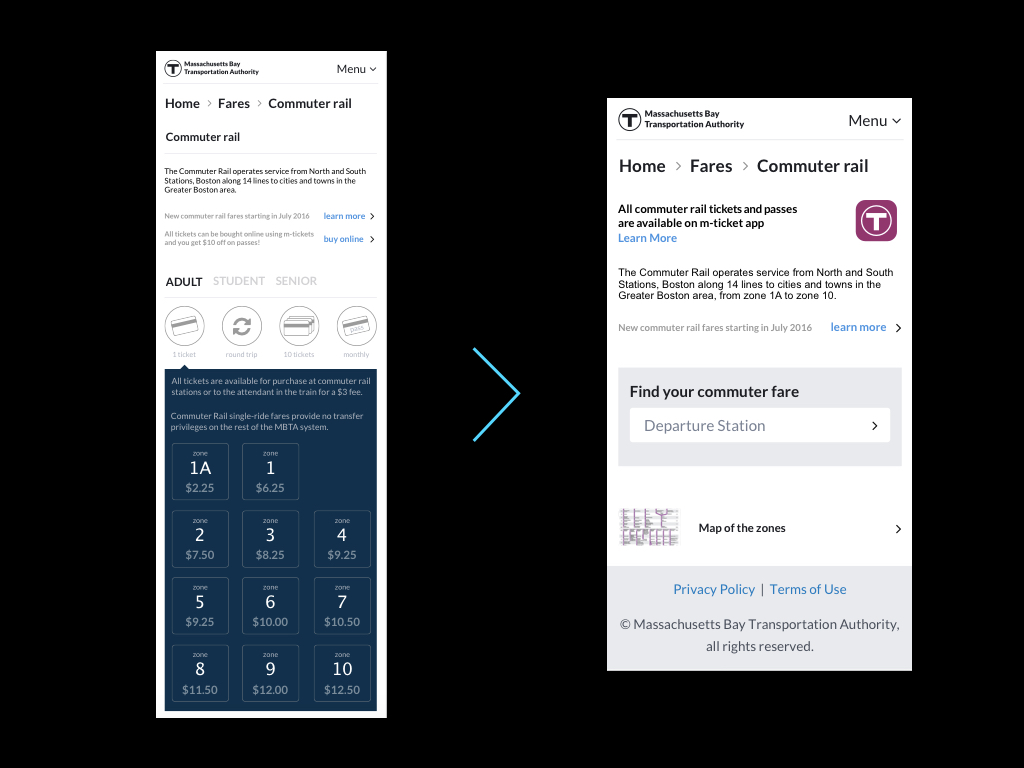
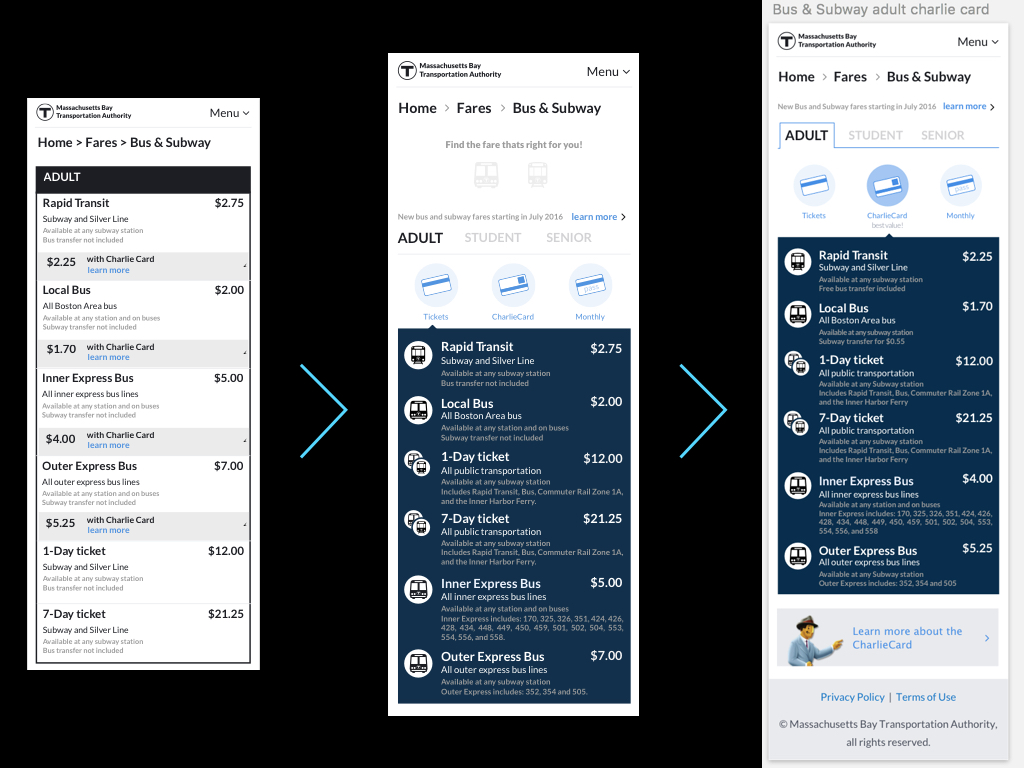
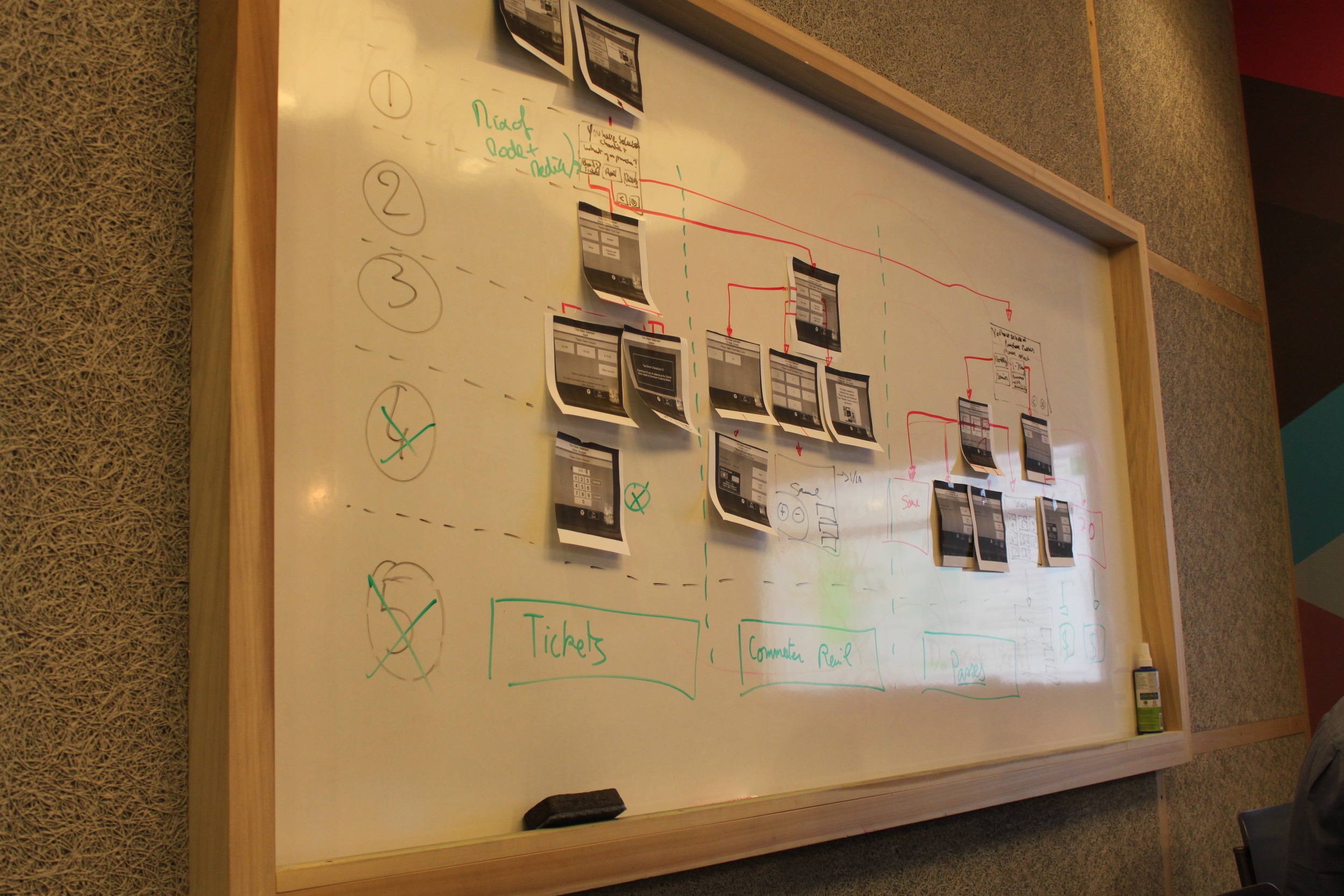
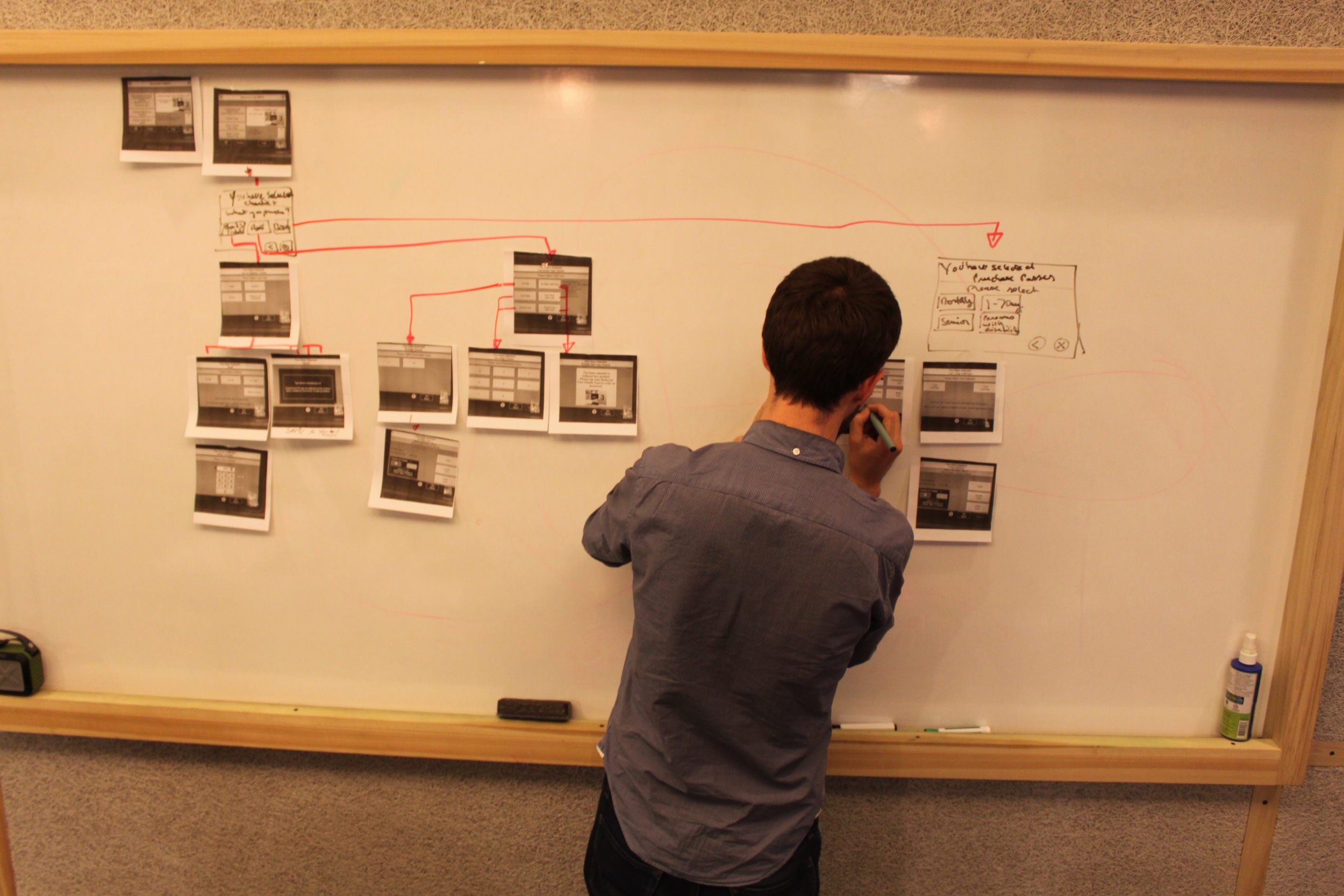
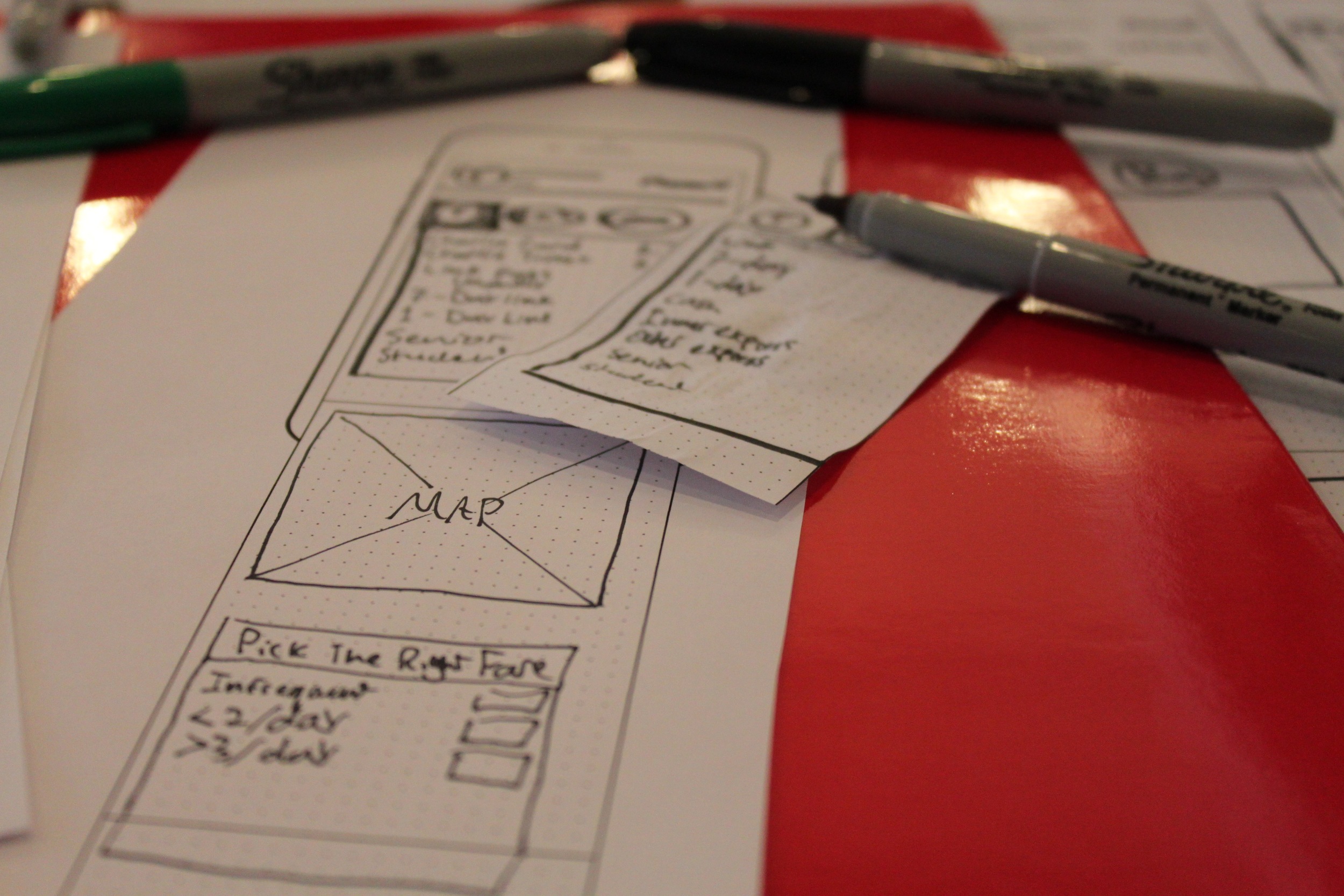
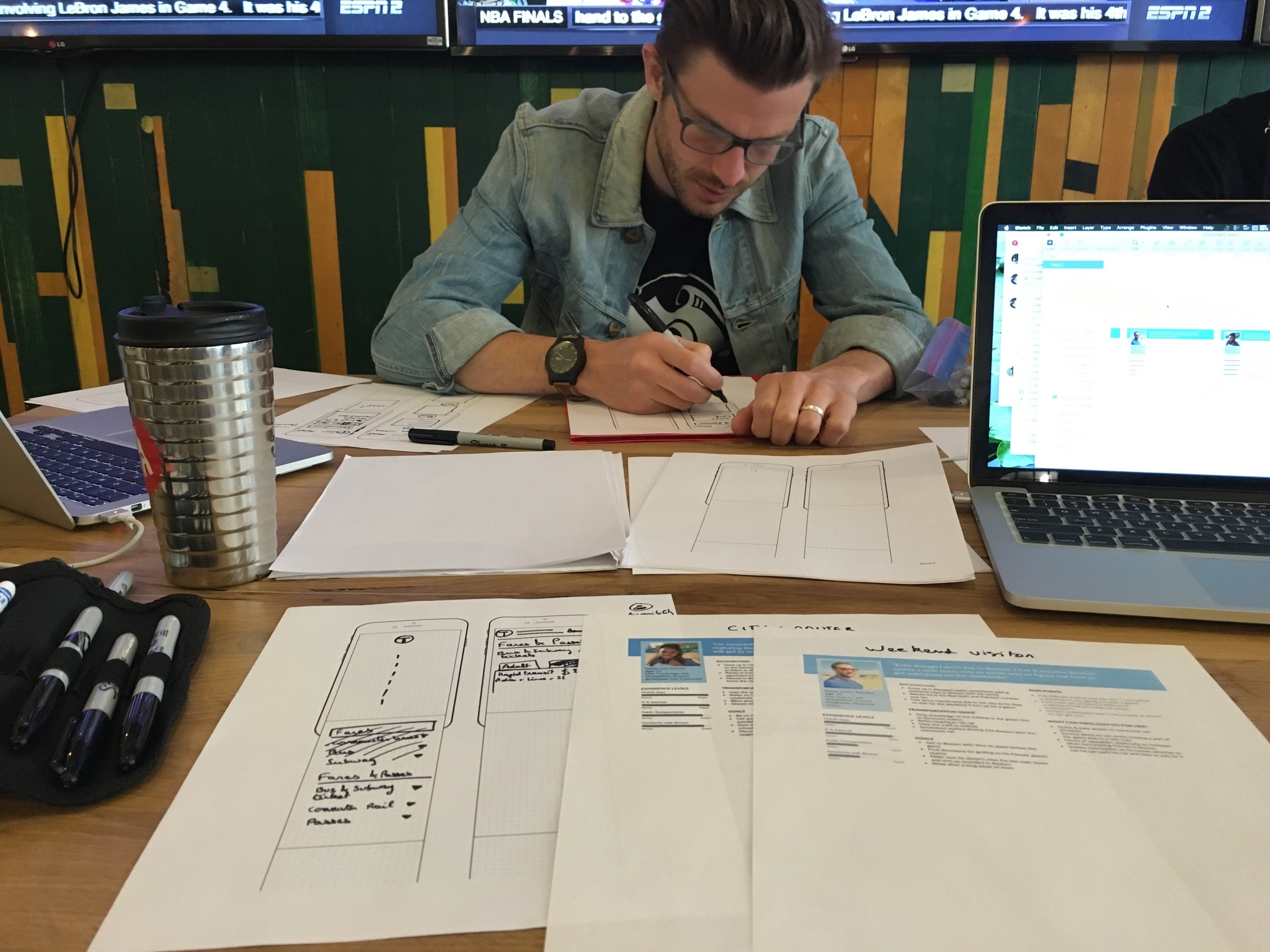
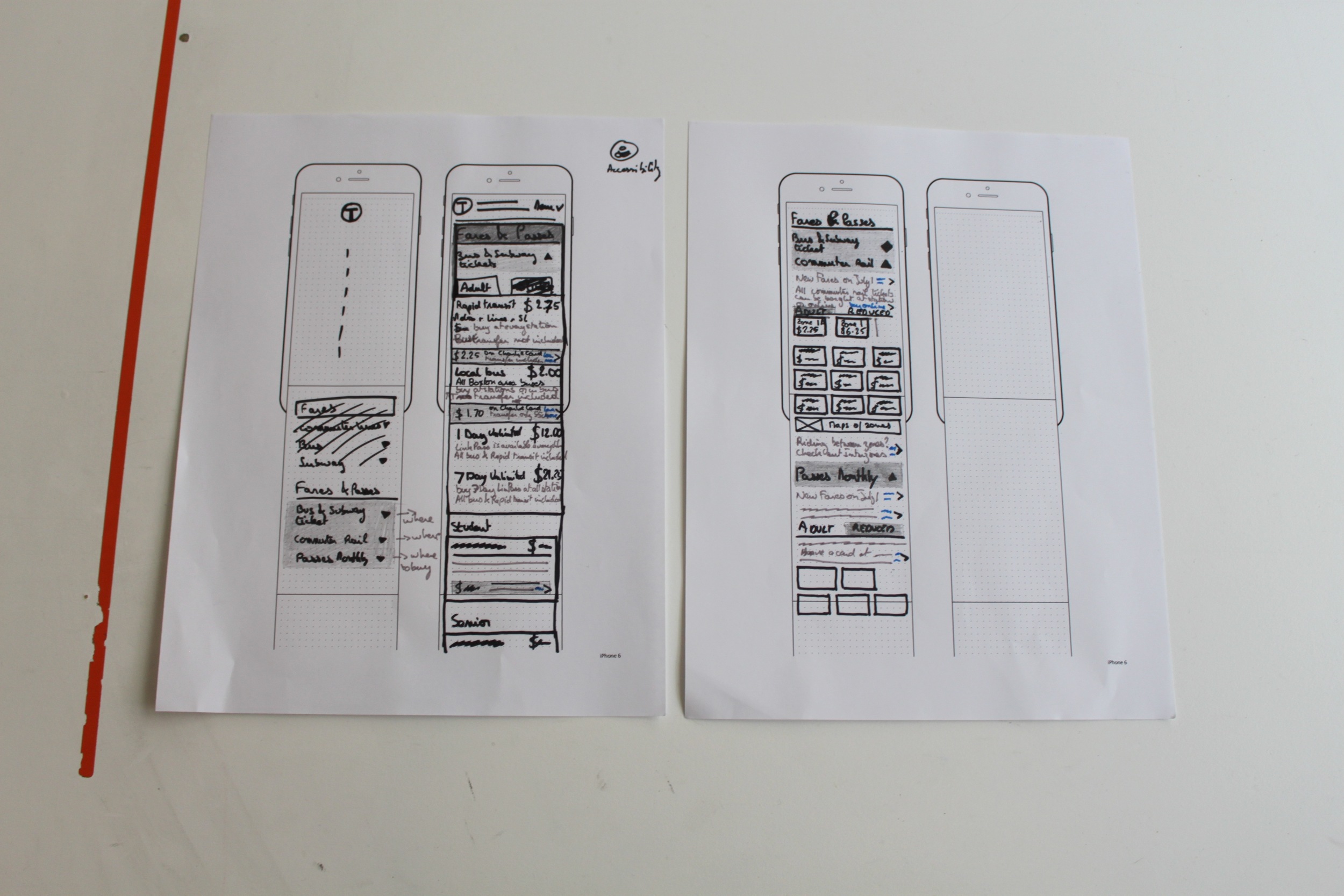
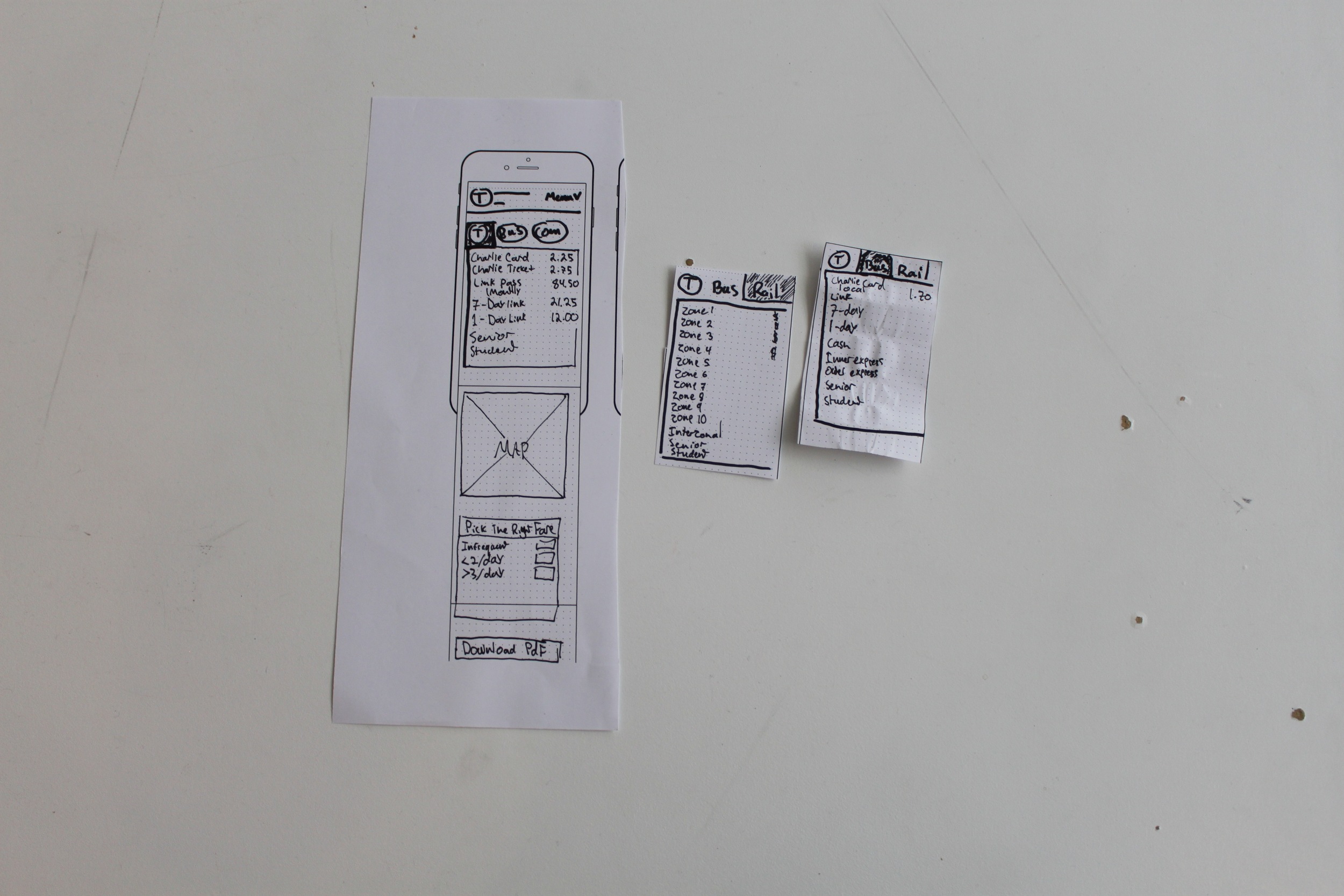
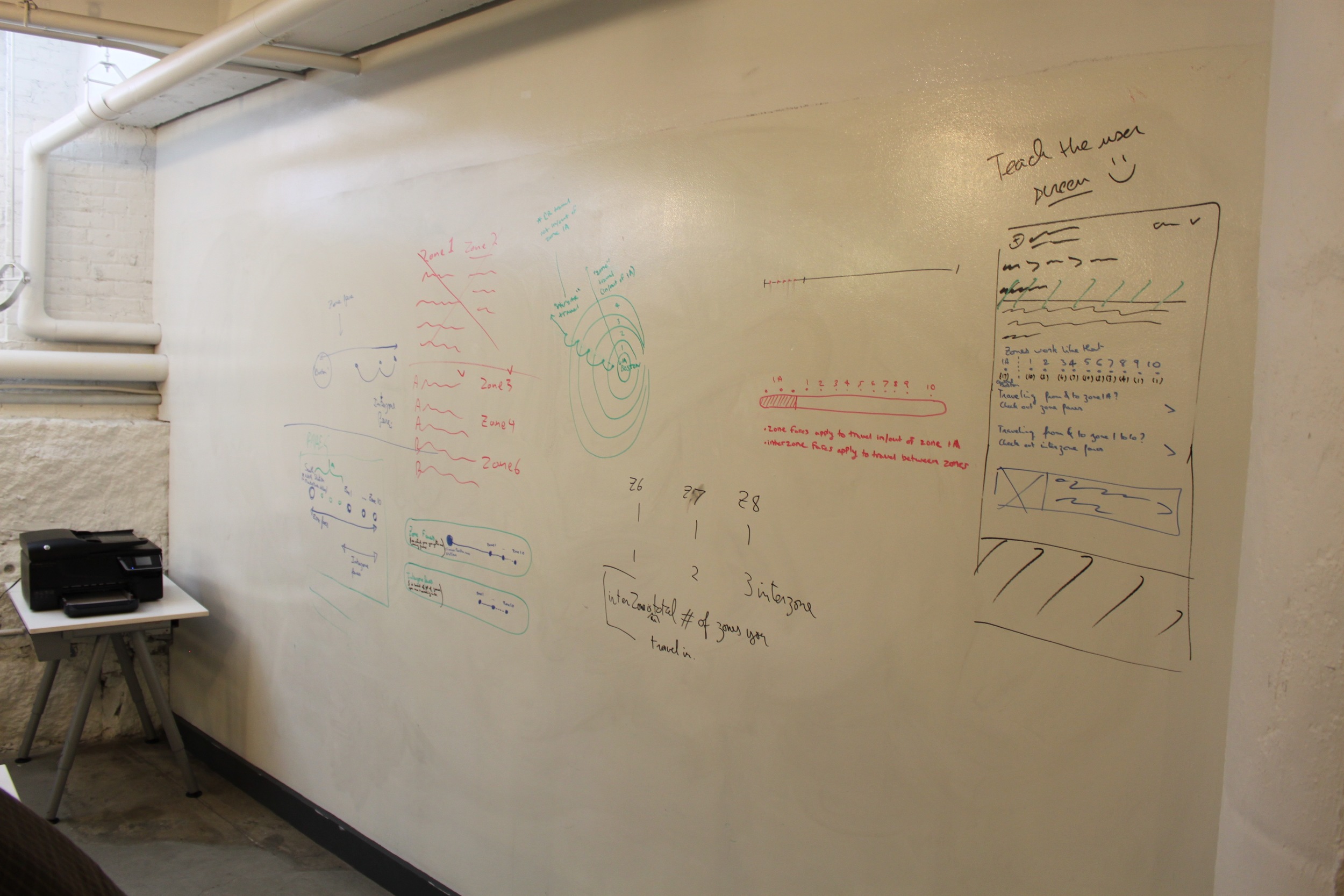
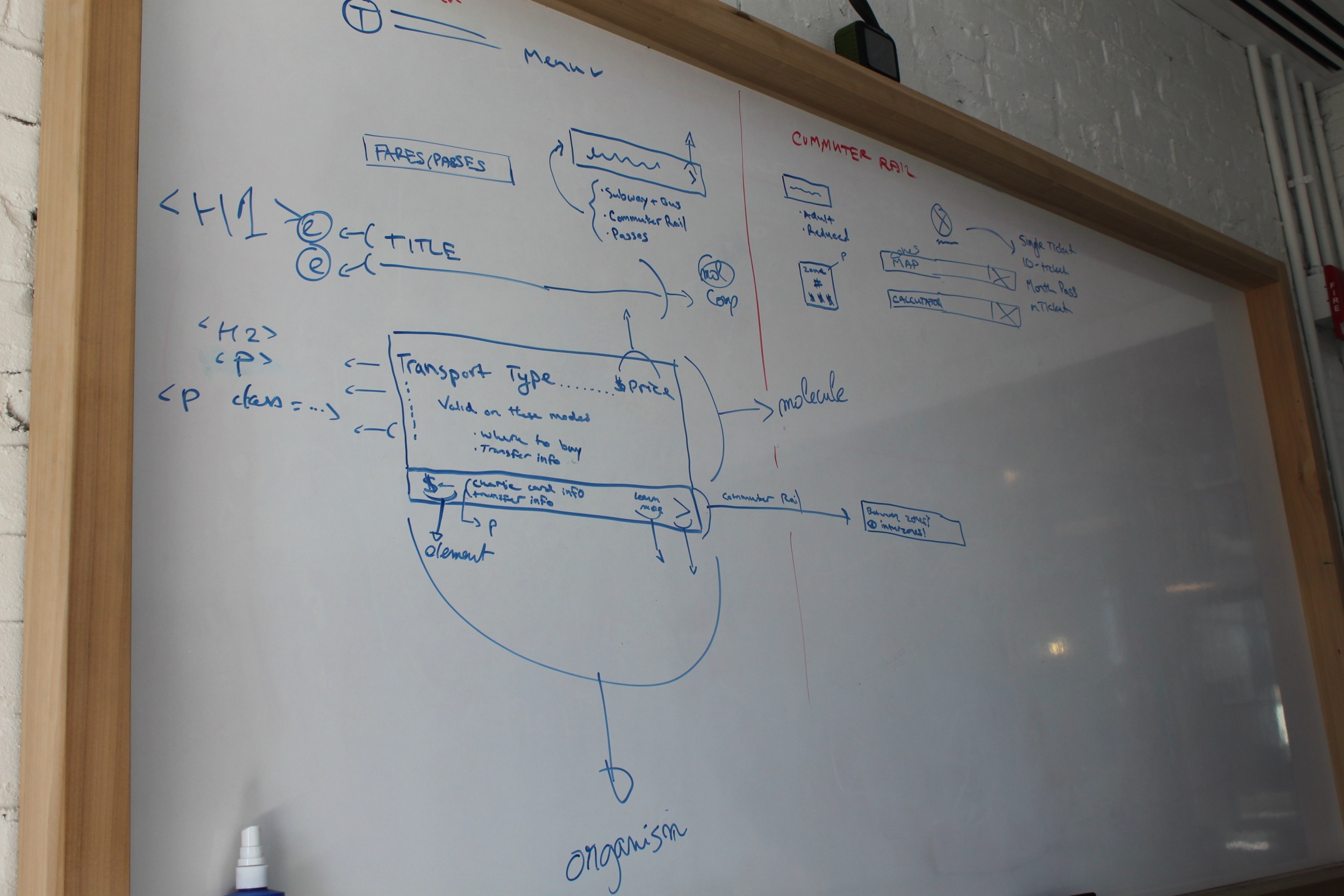
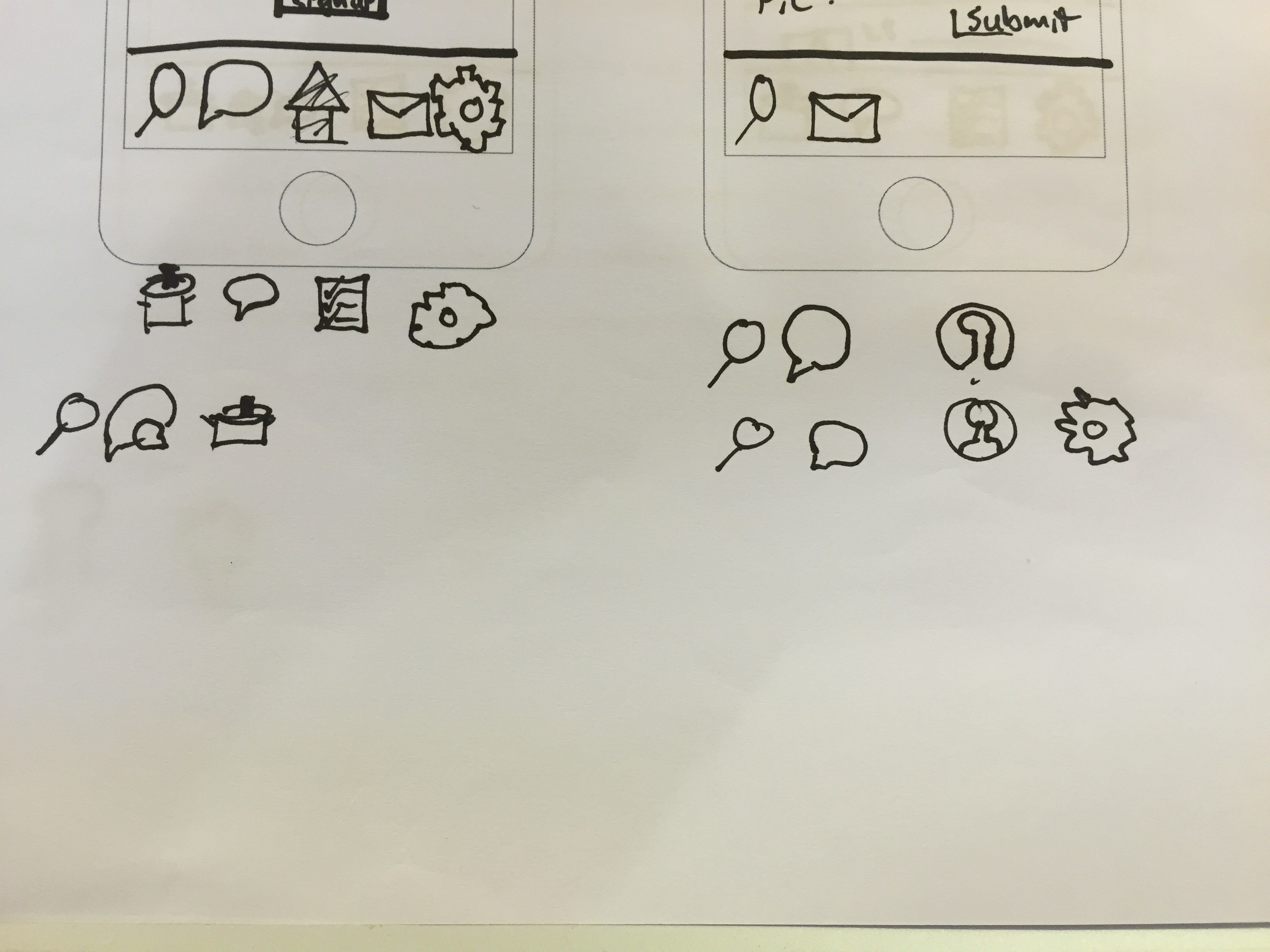
sketches, ideation, iteration:
after completing our first individual paper iterations, we laid them out to compare and critique. we then took the best aspects of each design and combined them into our first iteration in higher fidelity using sketch.
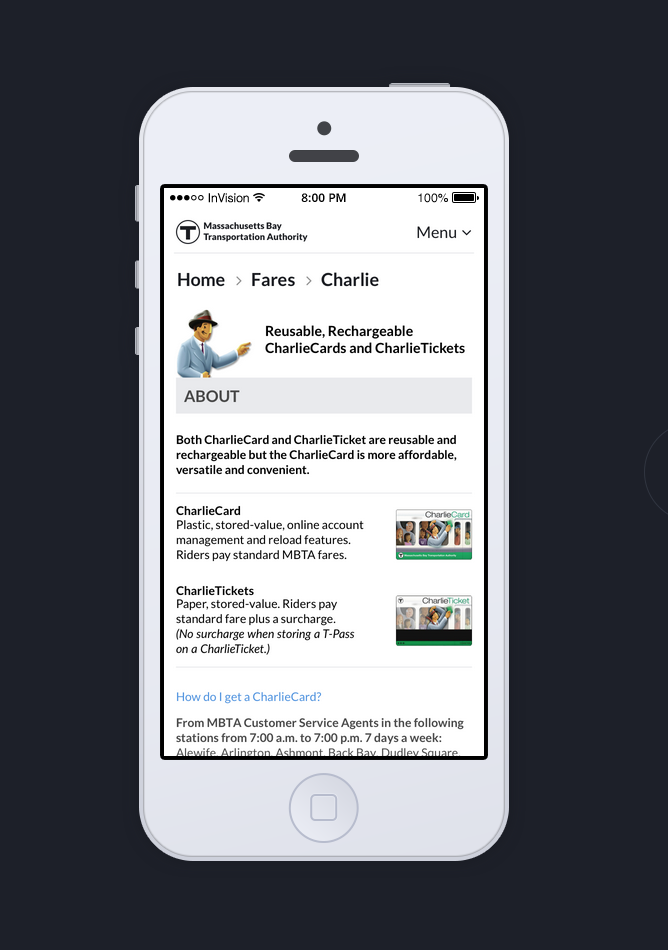
once we had our designs at a good level of fidelity, we used InVision to make a clickable prototype. we then tested the prototype on 7 MBTA users, and repeated the process 4 times before finalizing and presenting to the client.
to try out the prototype, scroll down to the "fares and passes" section!

melting pot
melting pot
a mobile app connecting travelers with locals
melting pot
melting pot
a mobile app connecting travelers with locals
parameters:
1 person, 7 days
summary:
my task was to create a mobile app of my choice. i chose one of my interests (travel) and decided to build an app based on what travelers want. through my research, i discovered that many people are looking for good food at local places. my app was built based on what how my users could best experience culture and food while traveling.
goals:
•create an app that allows travelers to connect with locals and experience culture through food
•design a simple user flow with the fewest steps in order to keep international data charges low
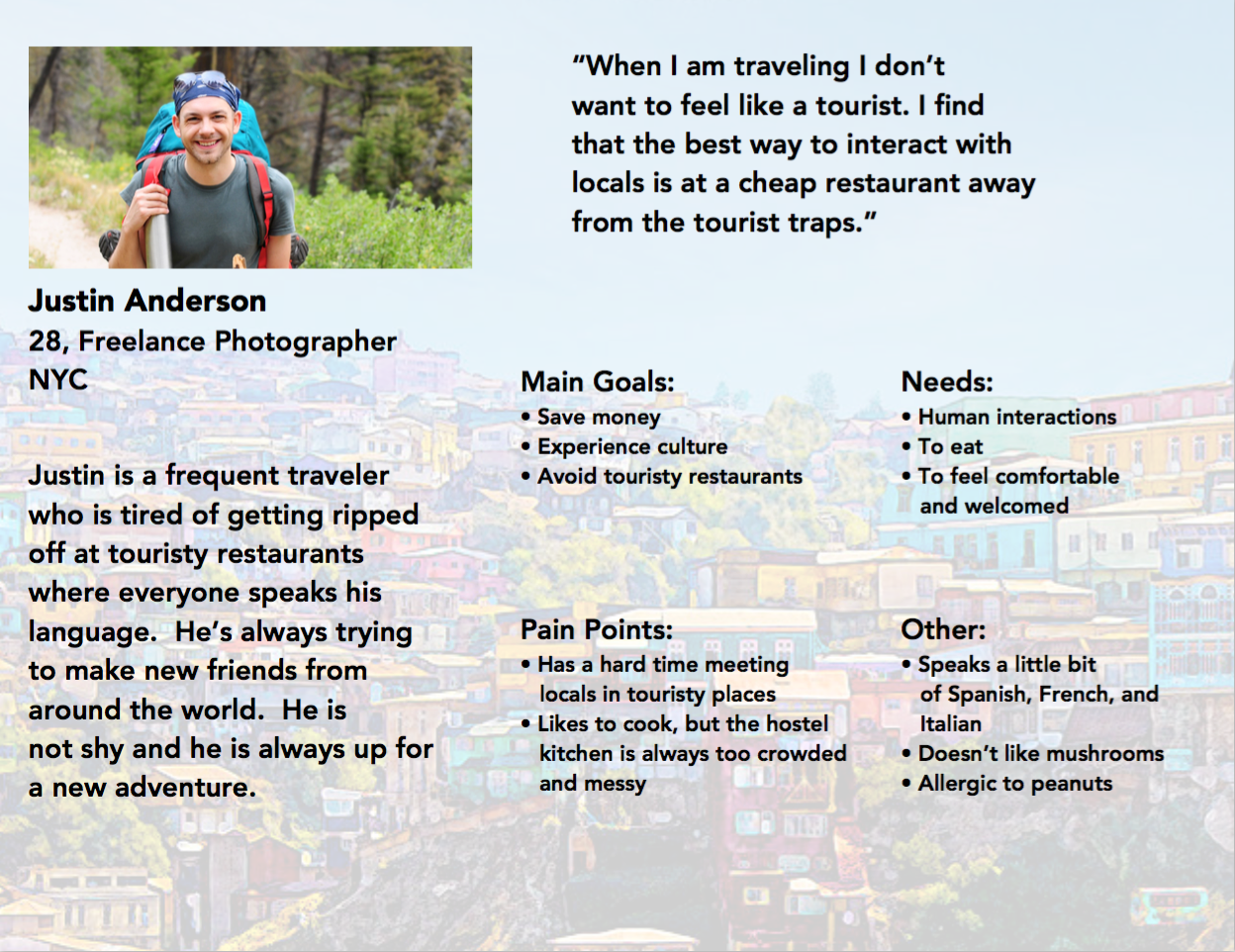
discovering problems and personas through research:
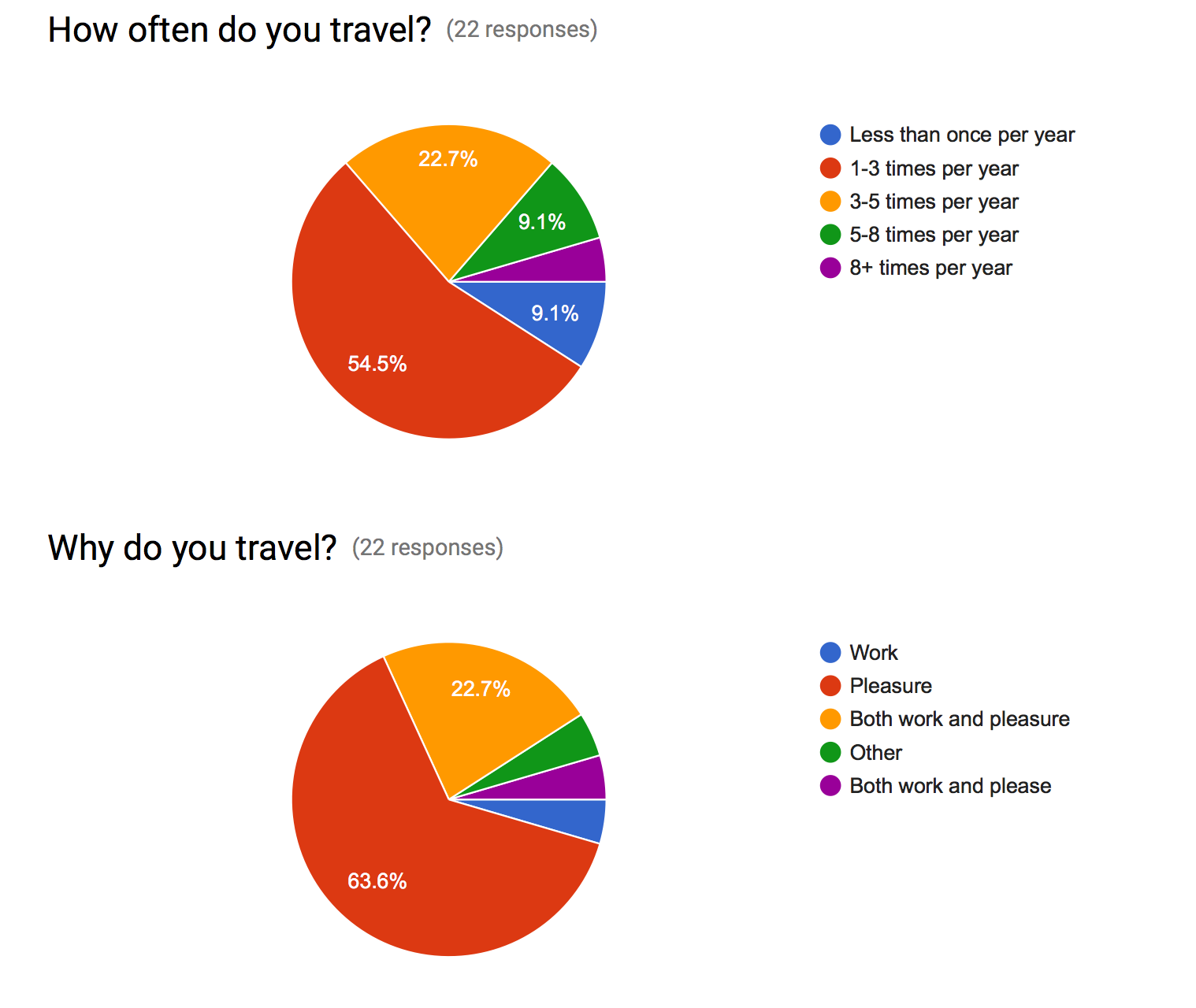
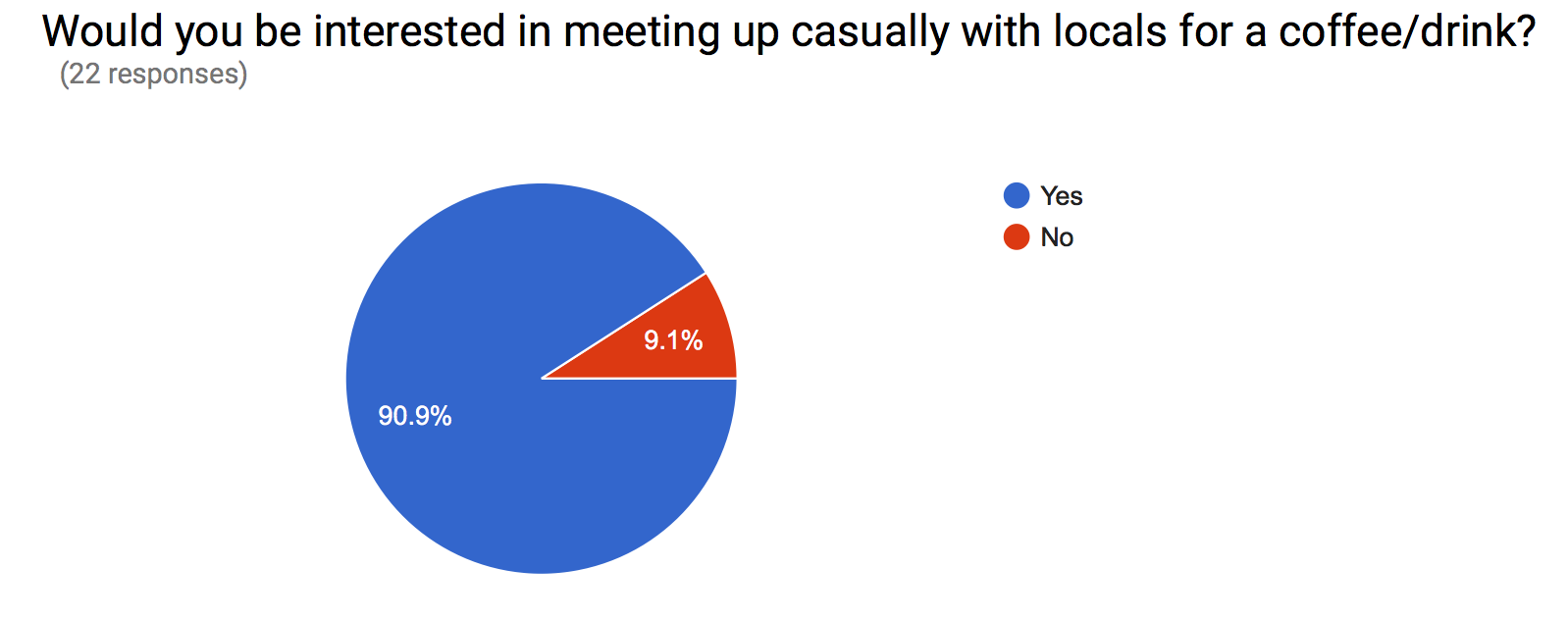
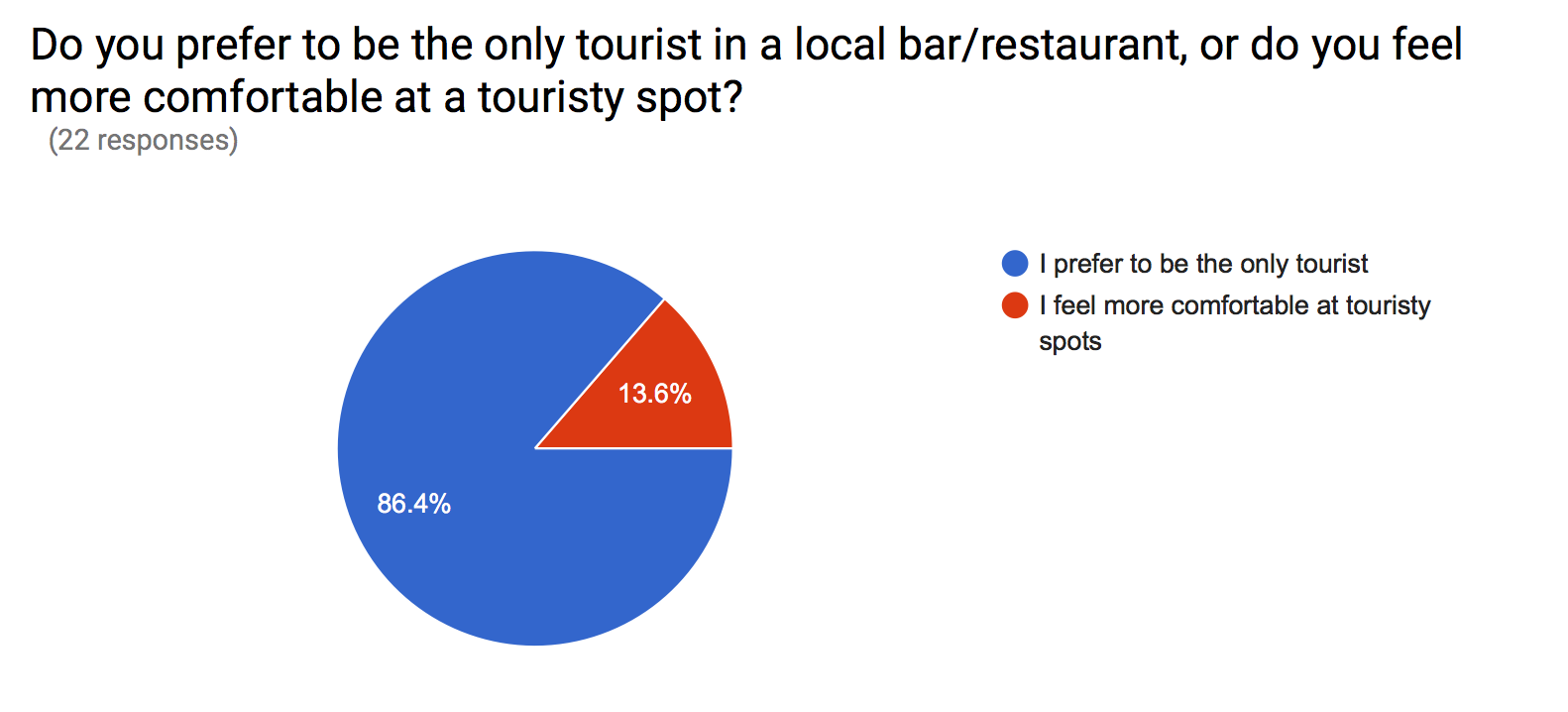
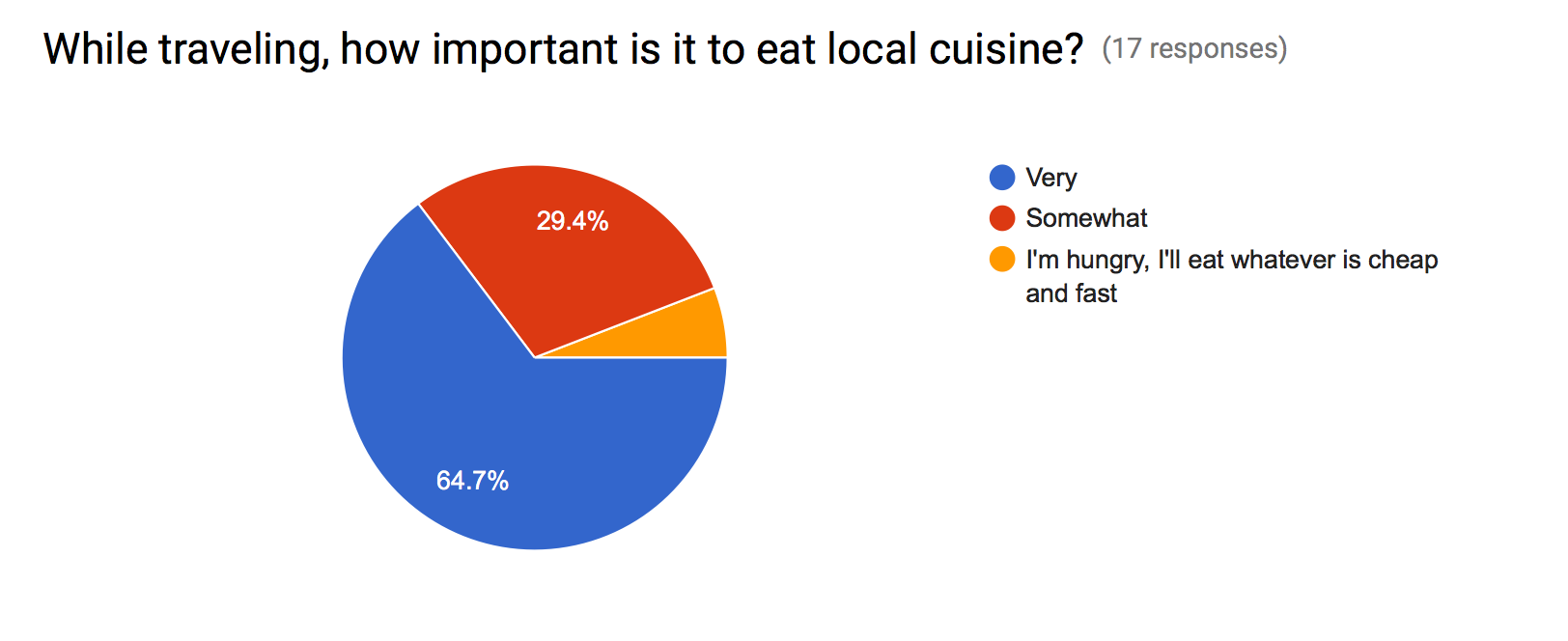
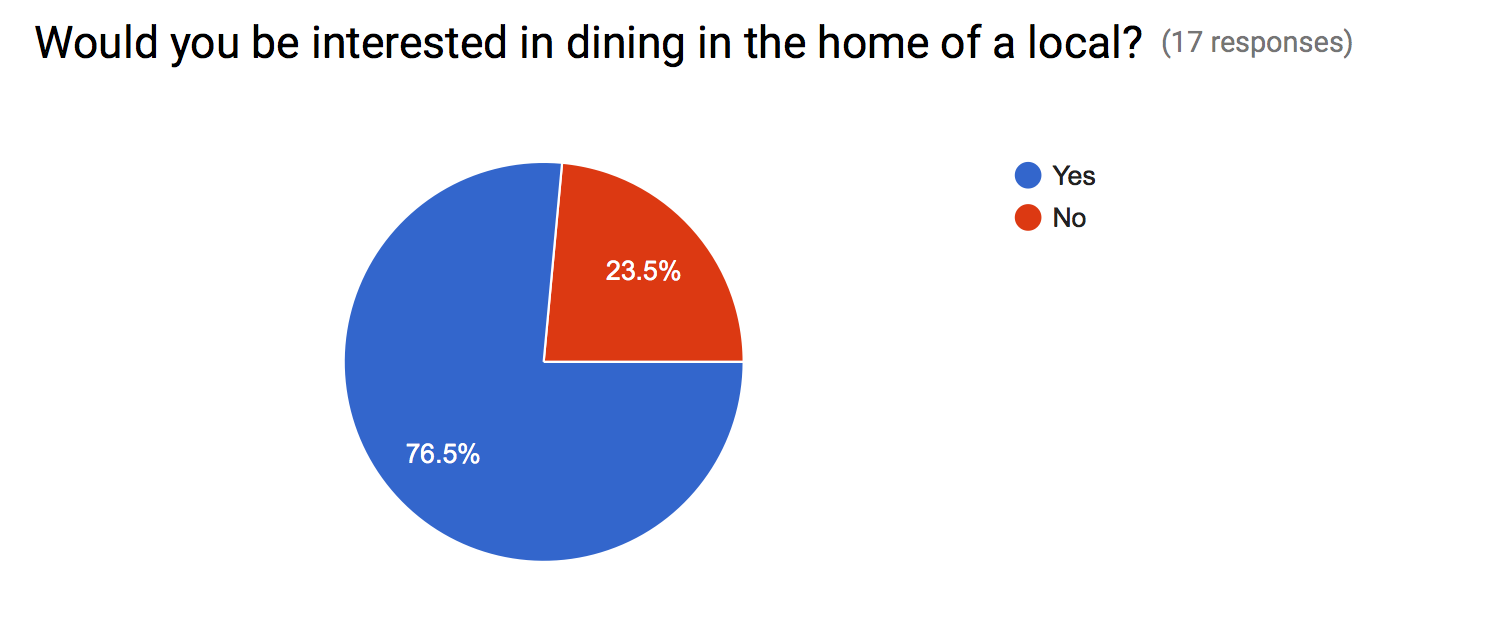
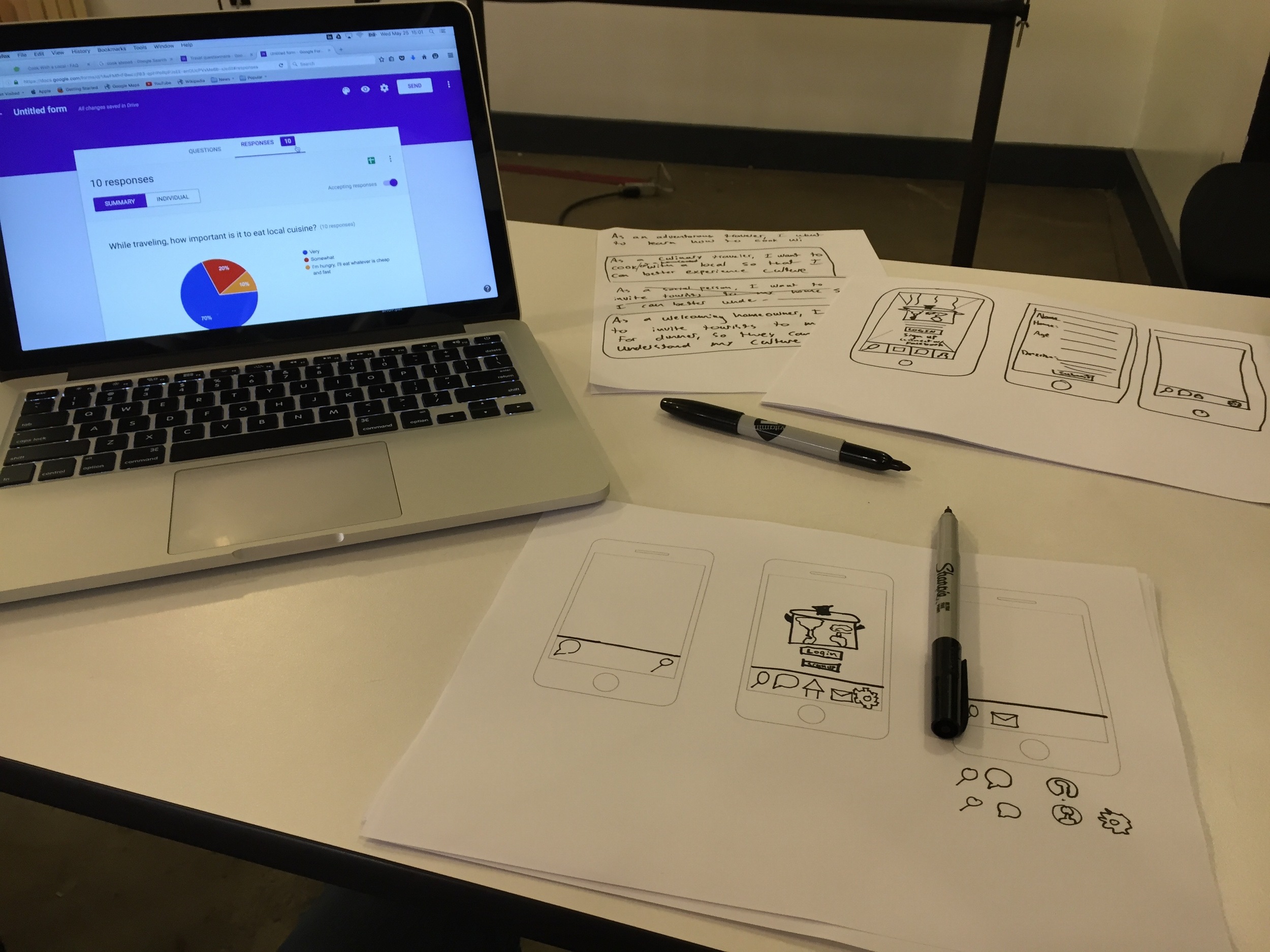
•research started by interviewing 8 people, ages 25-65, and surveying 39 people ages 16-65
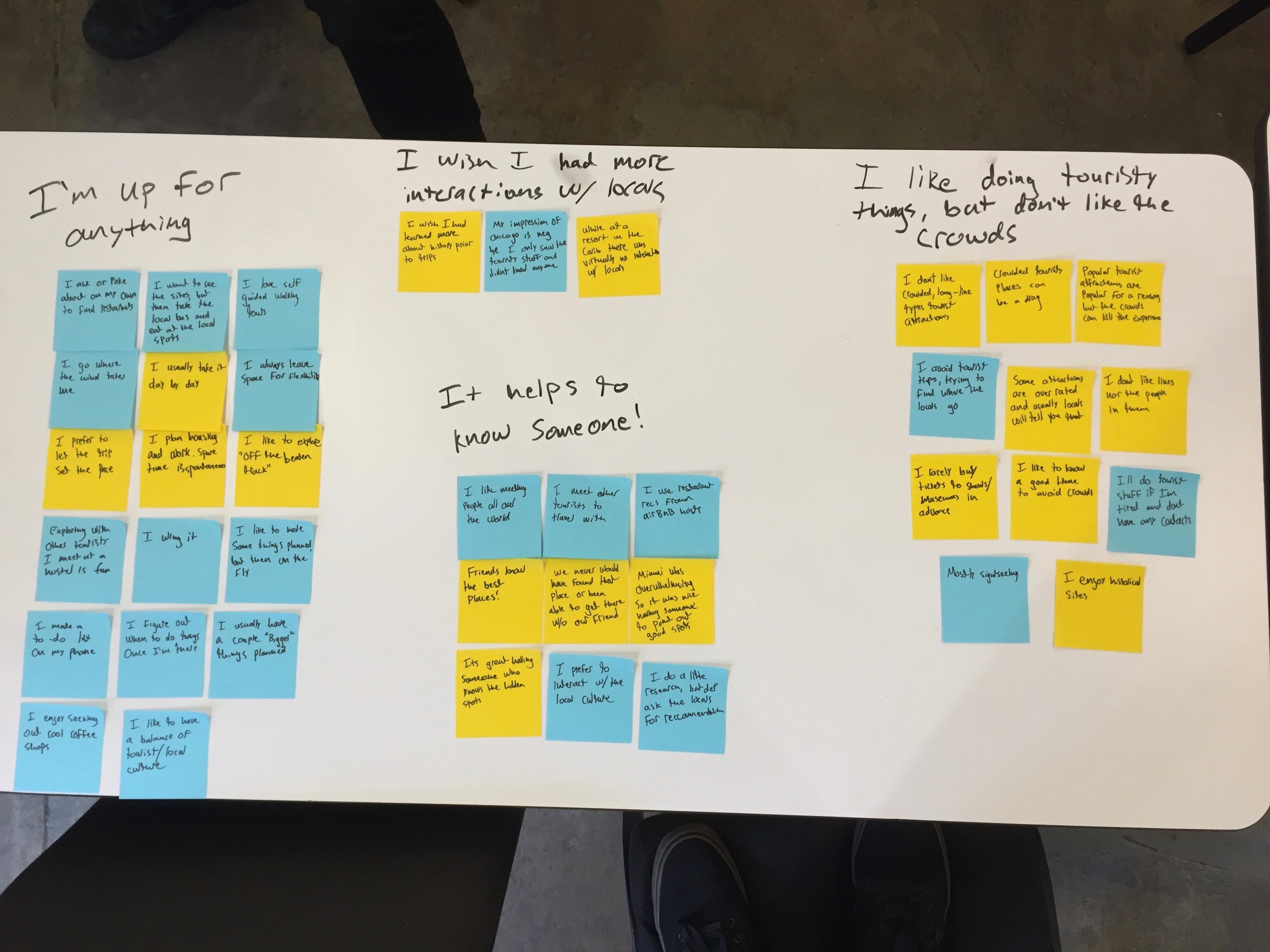
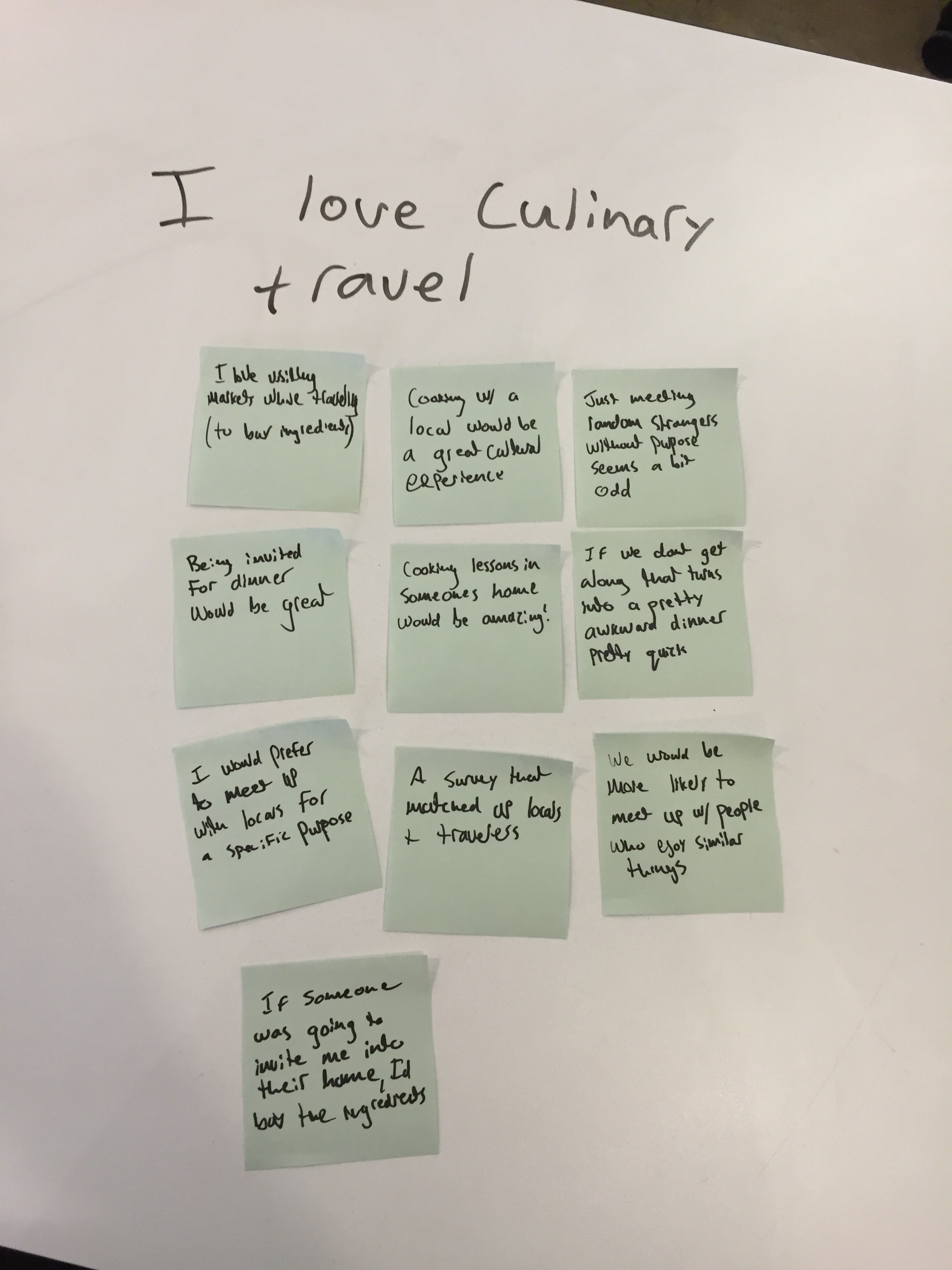
•the research was then categorized through affinity diagrams and the main problems were narrowed down
key findings:
“we never would have found that place or been able to get there without a friend of a friend” -nikki, 28
“the best, most genuine and/or most memorable parts of all of my trips have been the ones where i knew somebody or had the privilege of spending time with locals” -jeanne, 65
“you get so much more out of places if you have insider tips” -steve, 30
problem statements:
•as a culinary traveler, i want to cook with a local so that i can better experience culture
•as a homeowner and a frequent traveler, i want to invite tourists to my home for dinner so i can provide them with a real cultural experience as well as learning about their culture
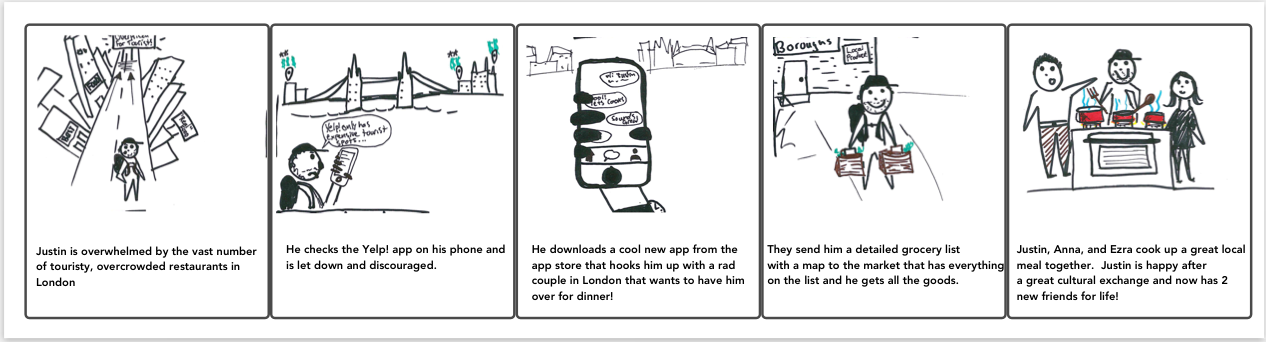
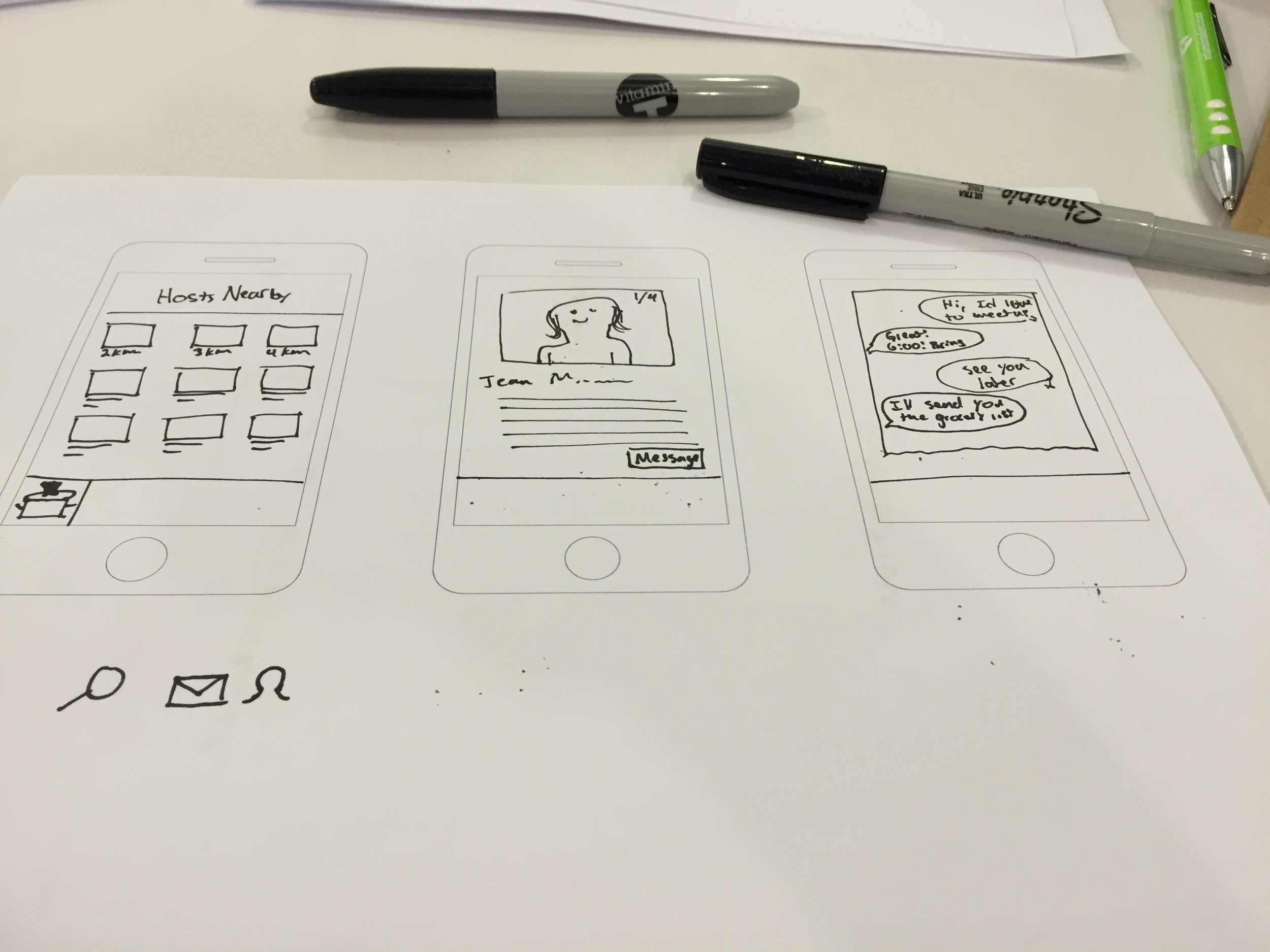
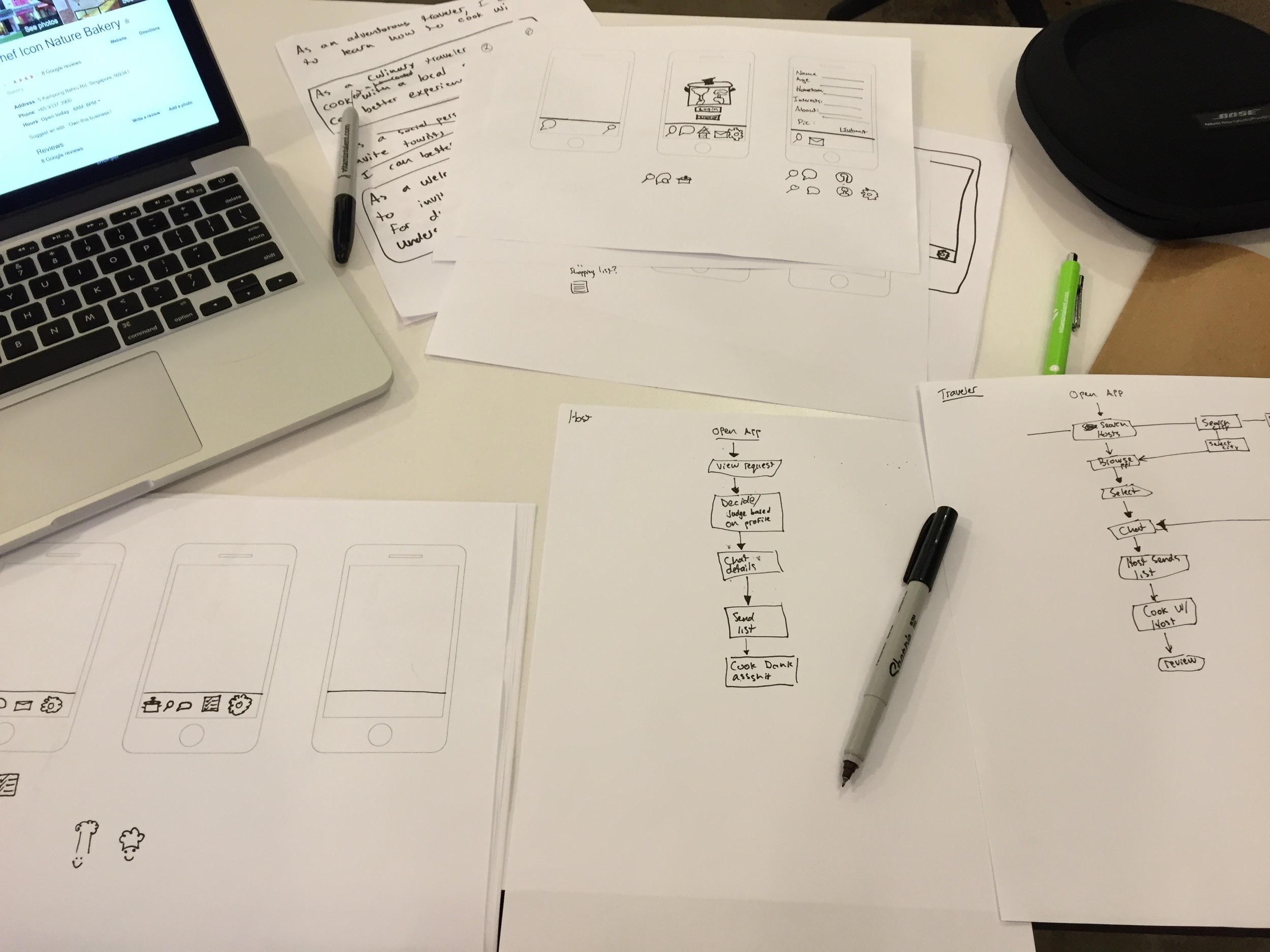
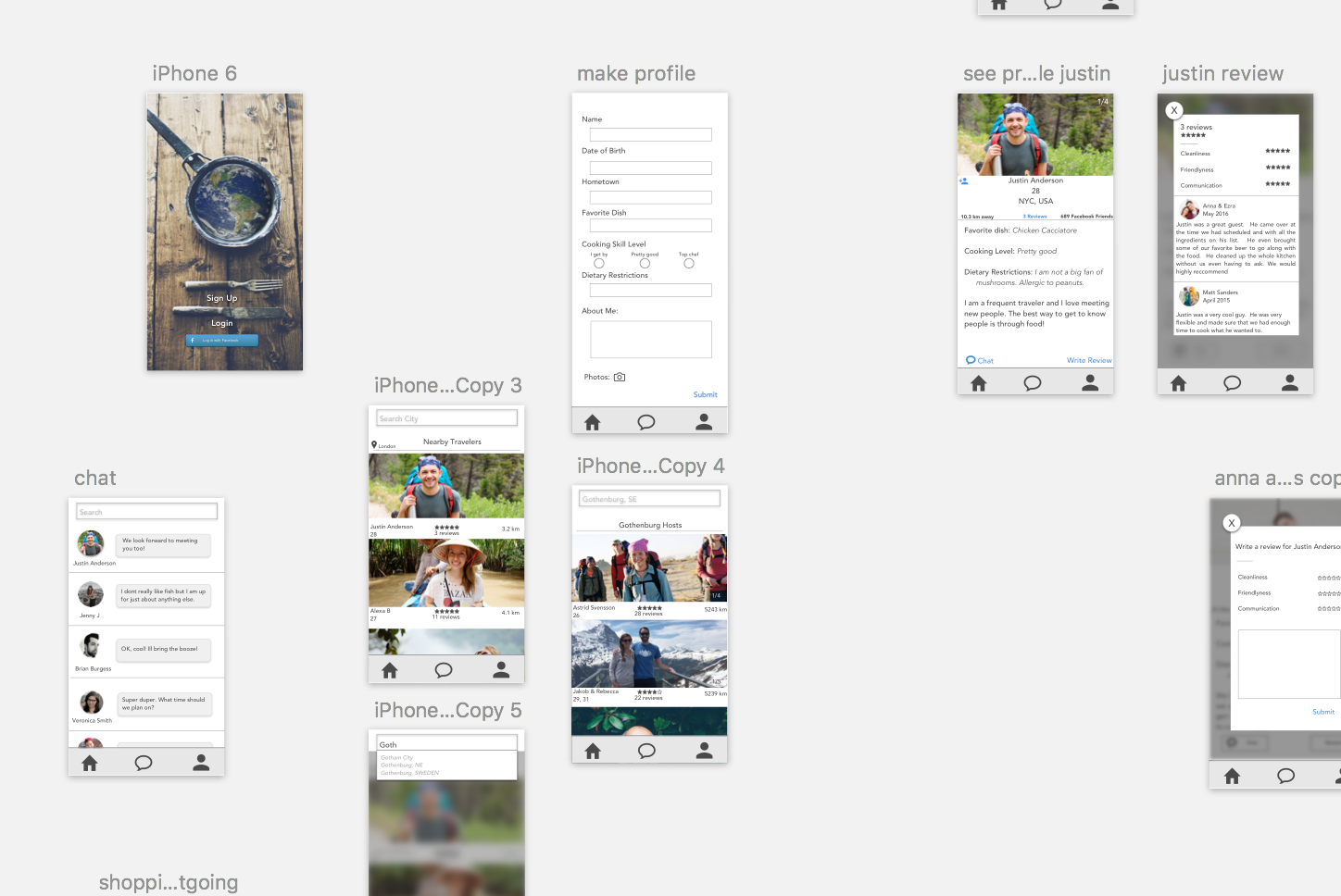
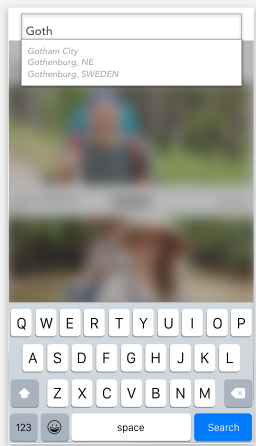
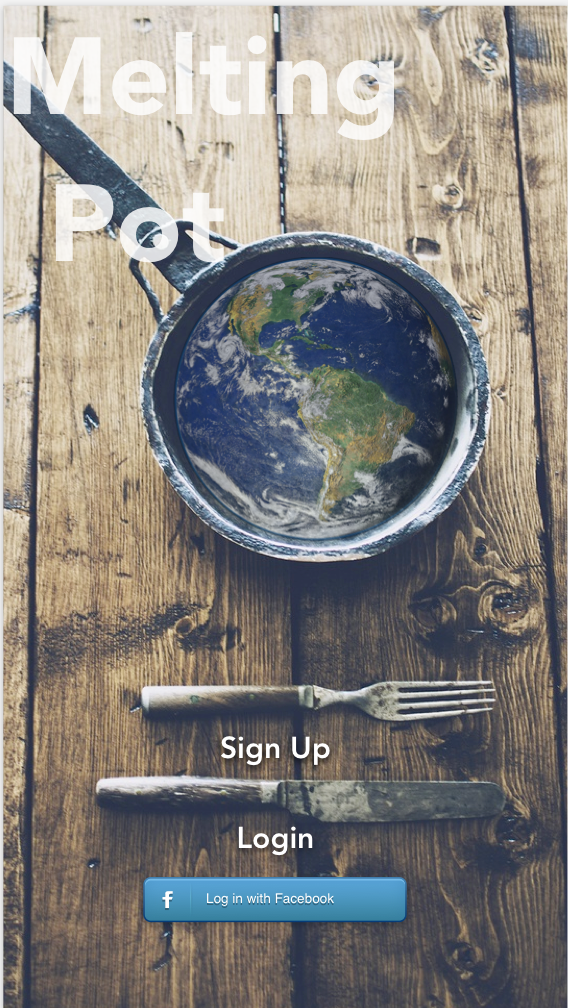
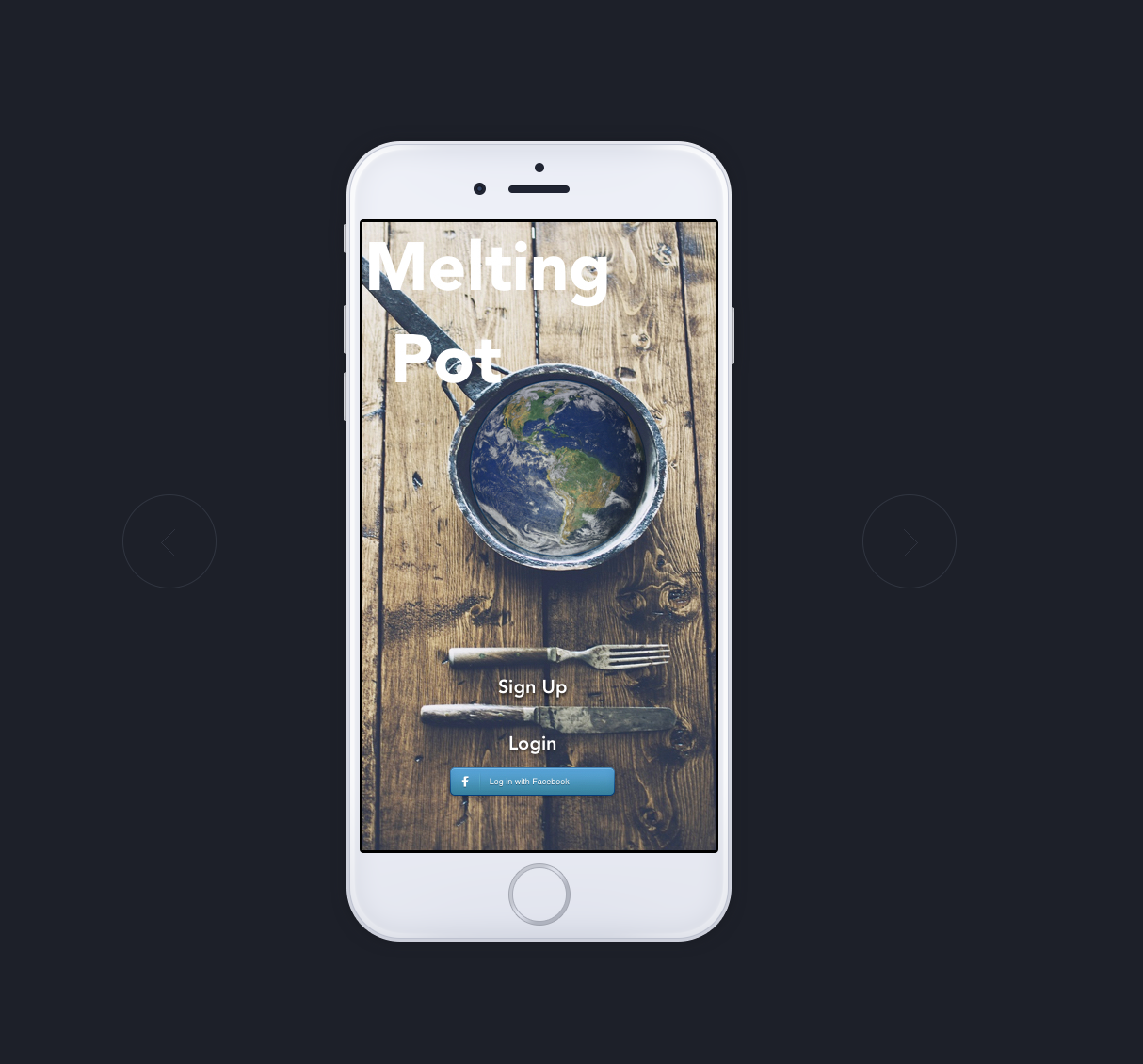
sketching, prototyping, and testing:
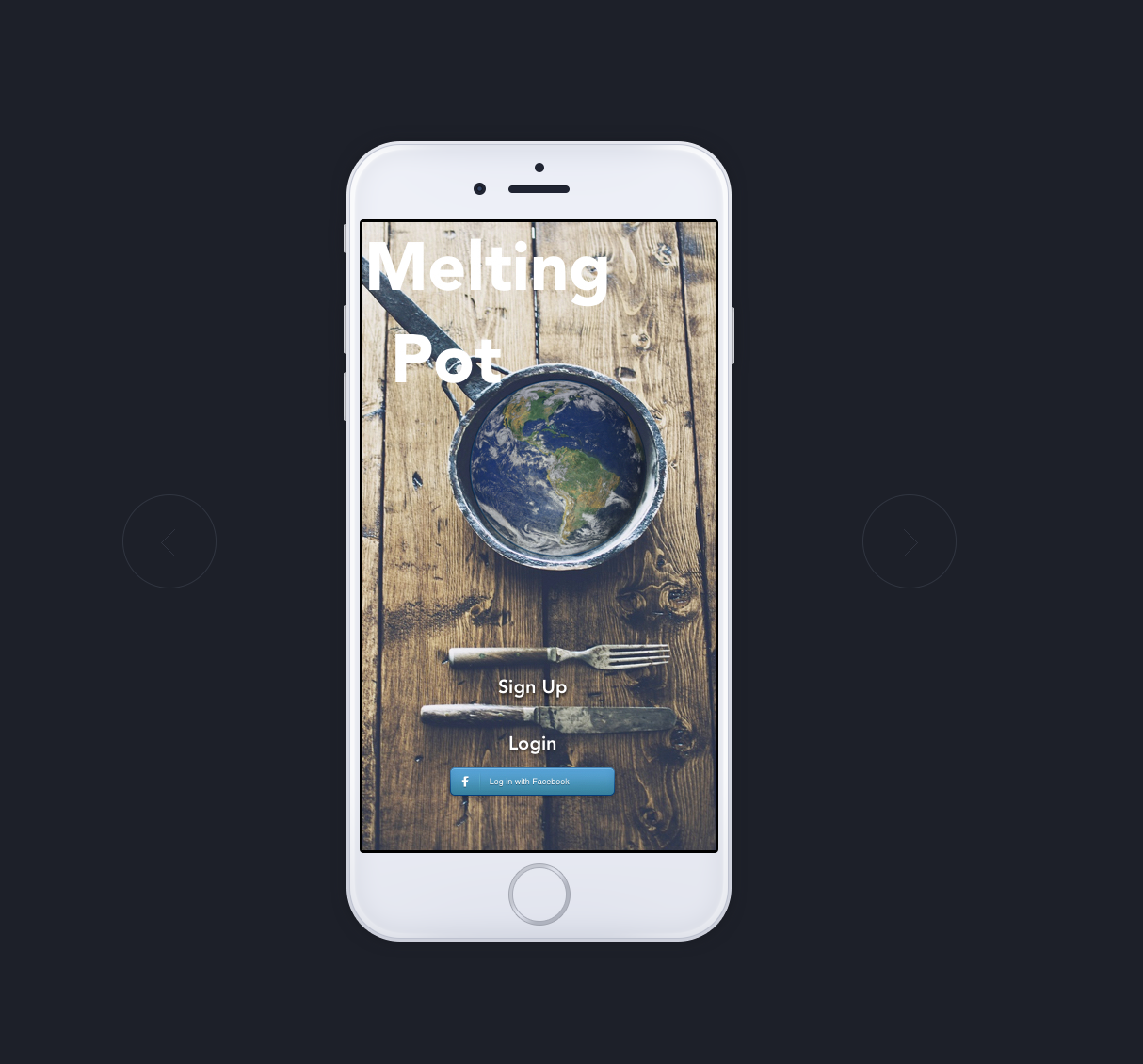
the solution!
i created an app that allows travelers to find local hosts that invite them into their homes and teach them how to cook a local meal. i discovered that users felt uncomfortable exchanging money or paying for this service, but instead would rather contribute by buying the ingredients for the meal. i integrated this into my app by allowing the host to send a grocery list to the traveler with a map to the most convenient grocery store.

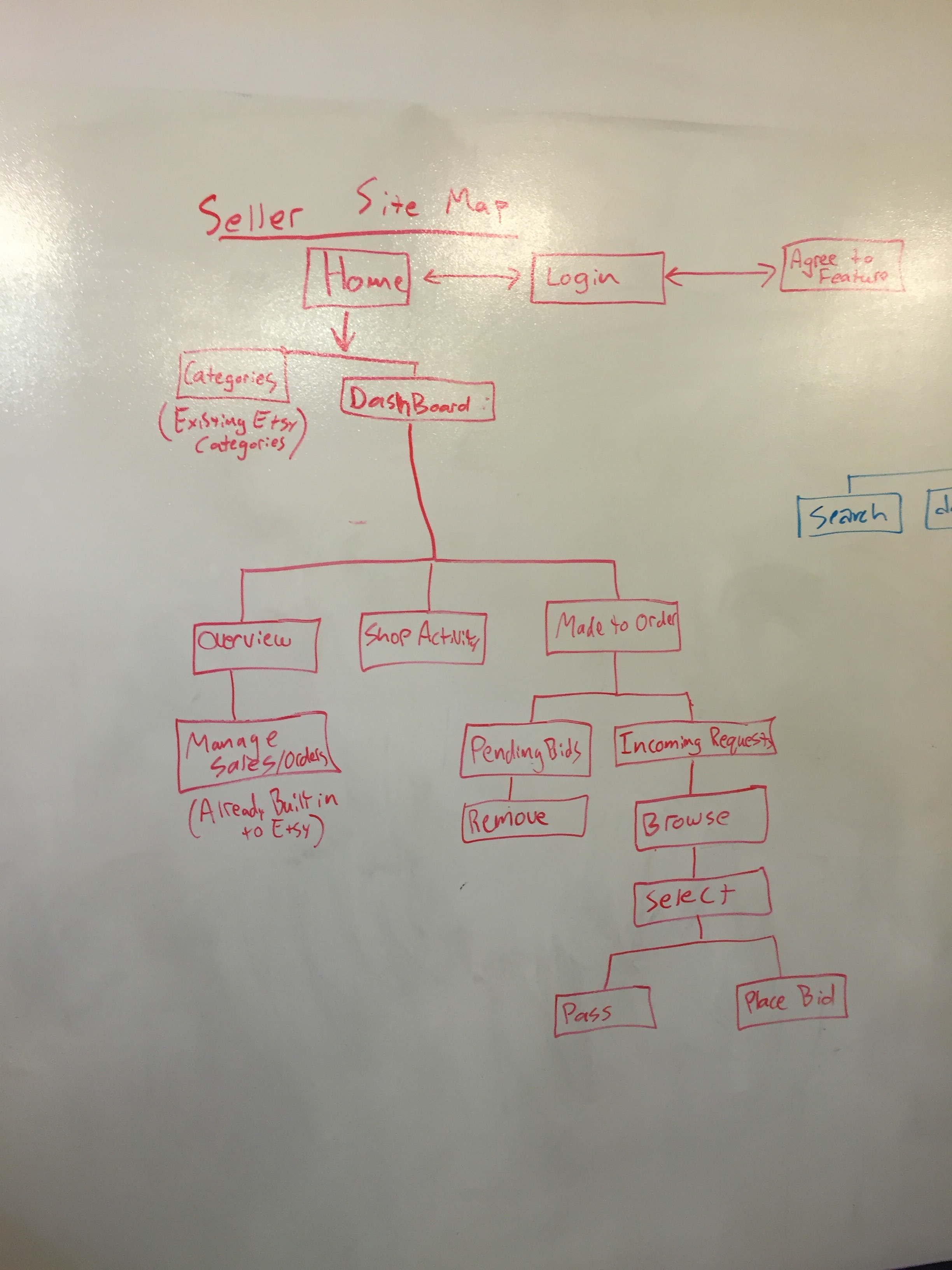
etsy made-to-order
etsymade-to-order
a feature that allows makers to bid on customer requests
etsy made-to-order
etsymade-to-order
a feature that allows makers to bid on customer requests
parameters:
3 people, 2 weeks
the task:
etsy would like to create a feature that allows customers to post a product request and receive quotes from artisans.
my role:
user research, information architecture, user interactions, personas, user testing and wireframing
summary:
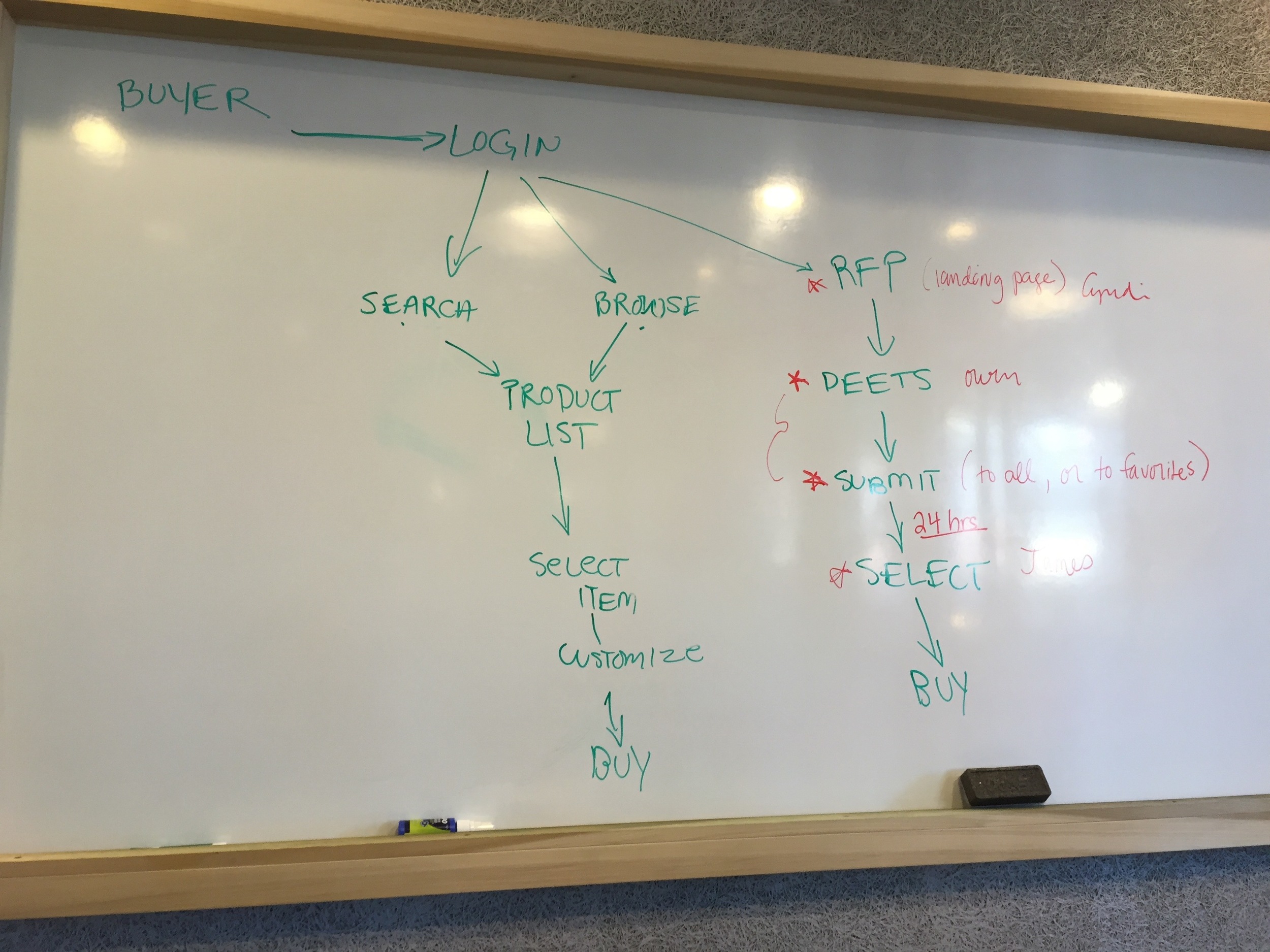
our task was to integrate a feature into etsy that allows customers to post requests for custom made products and allow makers to place bids on the requests. in order for this feature to work, we had to consider both users; the customer and the maker.
over the two week period, we interviewed both etsy shoppers and shop owners in order to determine how they would use this feature. we conducted extensive research on the competitors so that our feature would exceed current industry standards. after creating our prototypes, we conducted several rounds of user testing and iterating.
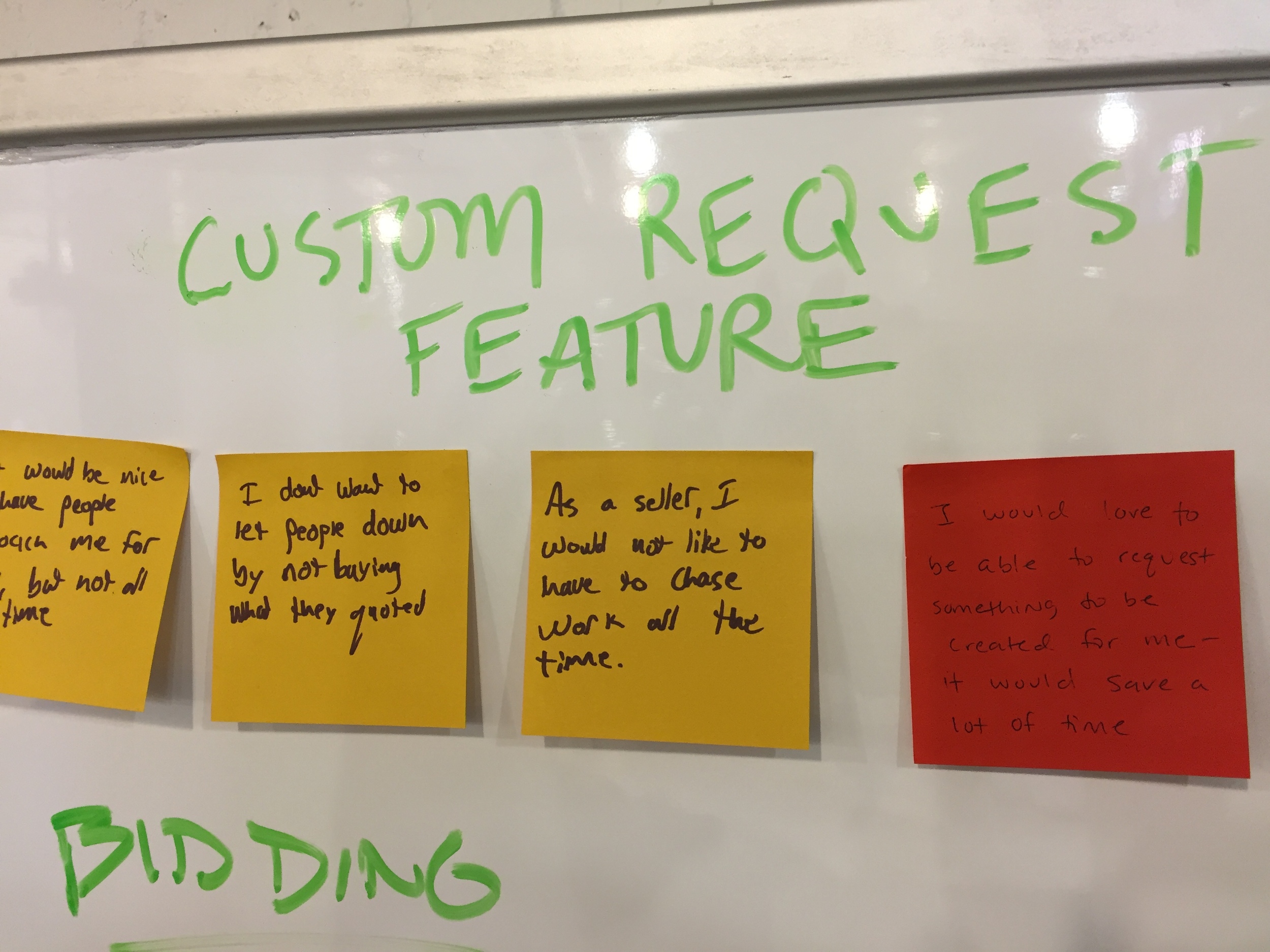
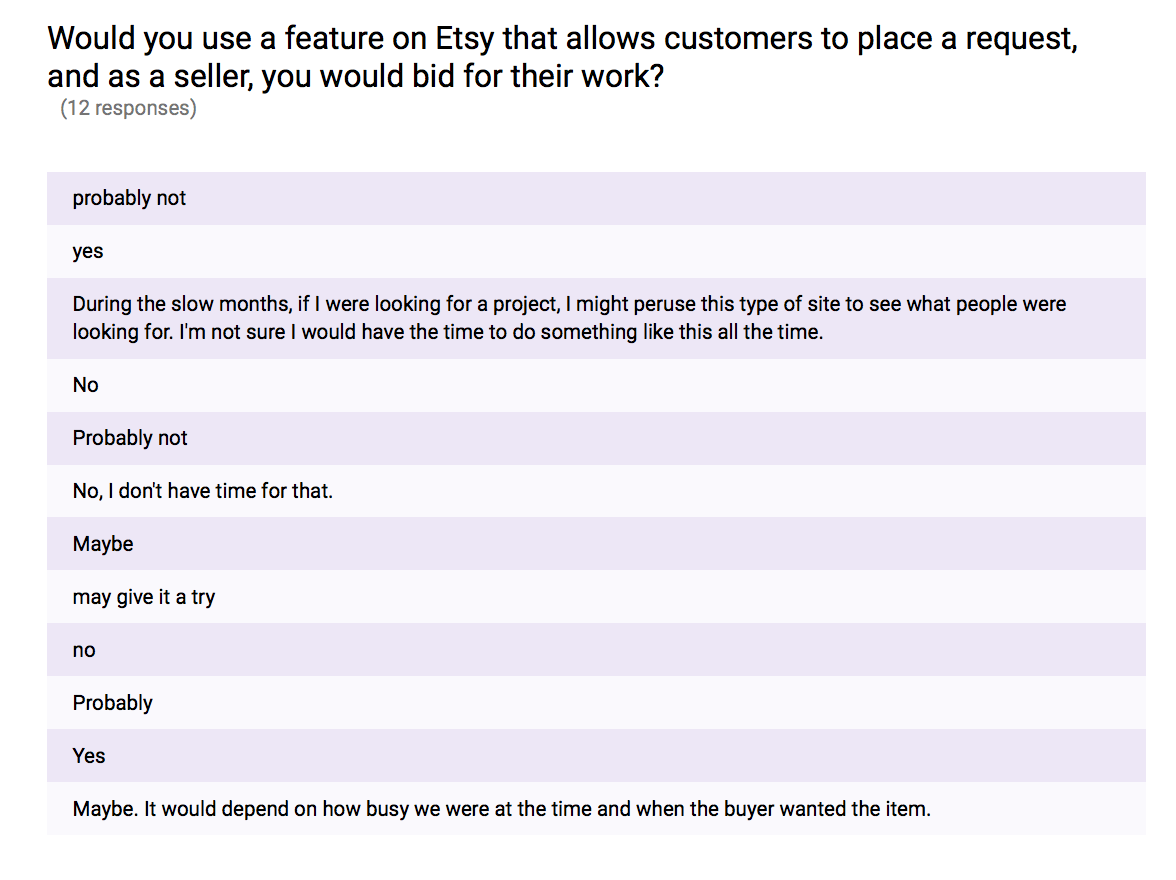
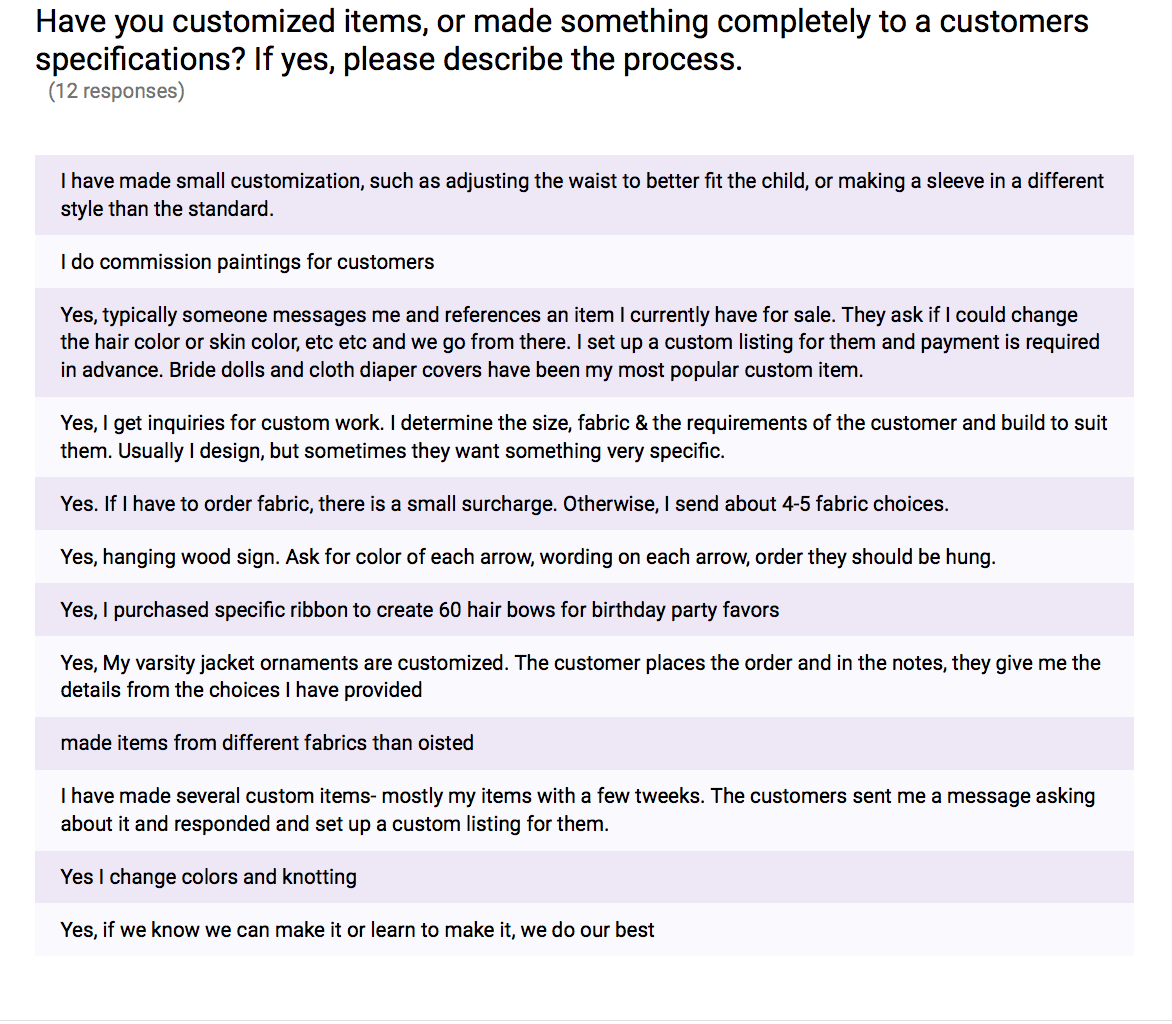
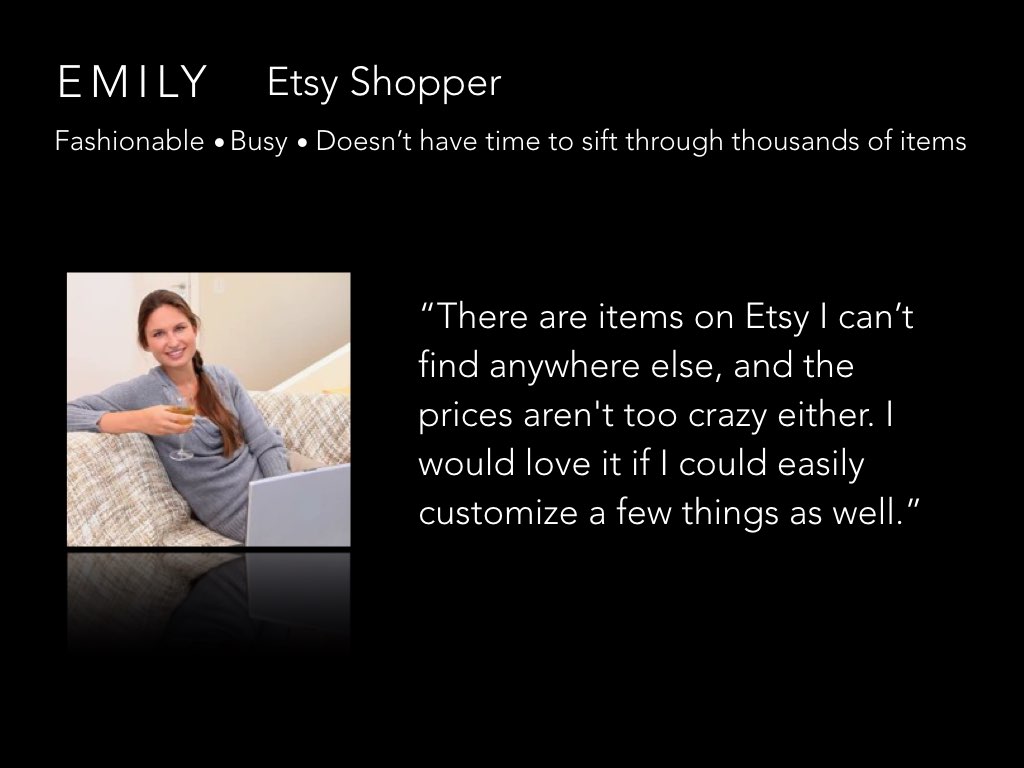
discovering problems and personas through research:
research started by interviewing both etsy shoppers and makers. we also observed users performing tasks on etsy, both on desktop and mobile, to understand how they were interacting with the existing brand. a survey was also conducted and the information was then compiled and categorized through affinity diagrams.
key findings:
"i think your set-up should allow the customer to choose any of the bids, not necessarily the lowest”
“privately (bidding)- otherwise it becomes so competitive and the hand crafting process is devalued"
“there are so many shops on etsy, i usually just settle for something”
problem statements:
•as an etsy shopper, i want to easily get quotes from multiple artisans so that i can have a unique item made to my specifications
•as an etsy seller, i want to easily bid on custom items so that i can get more business
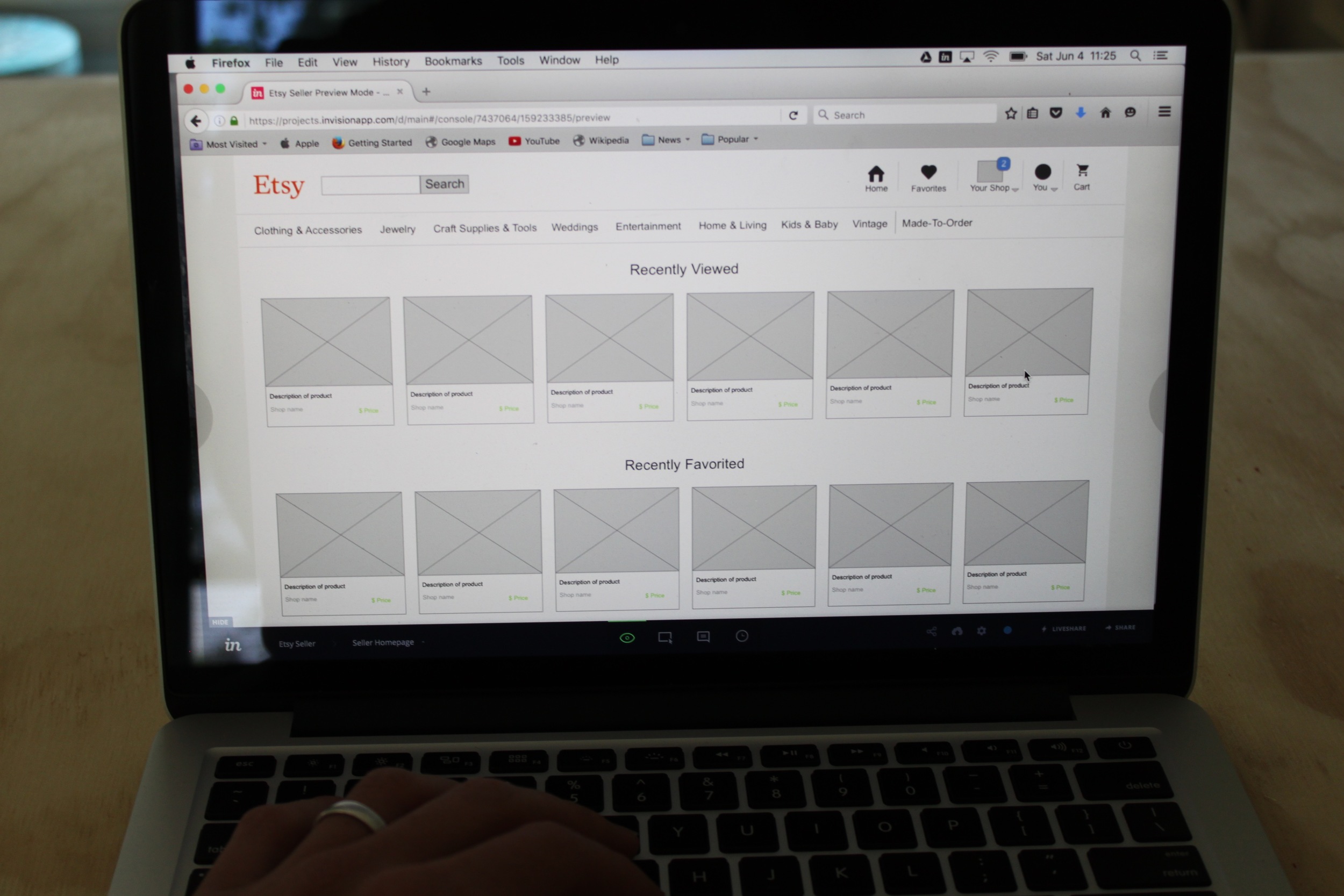
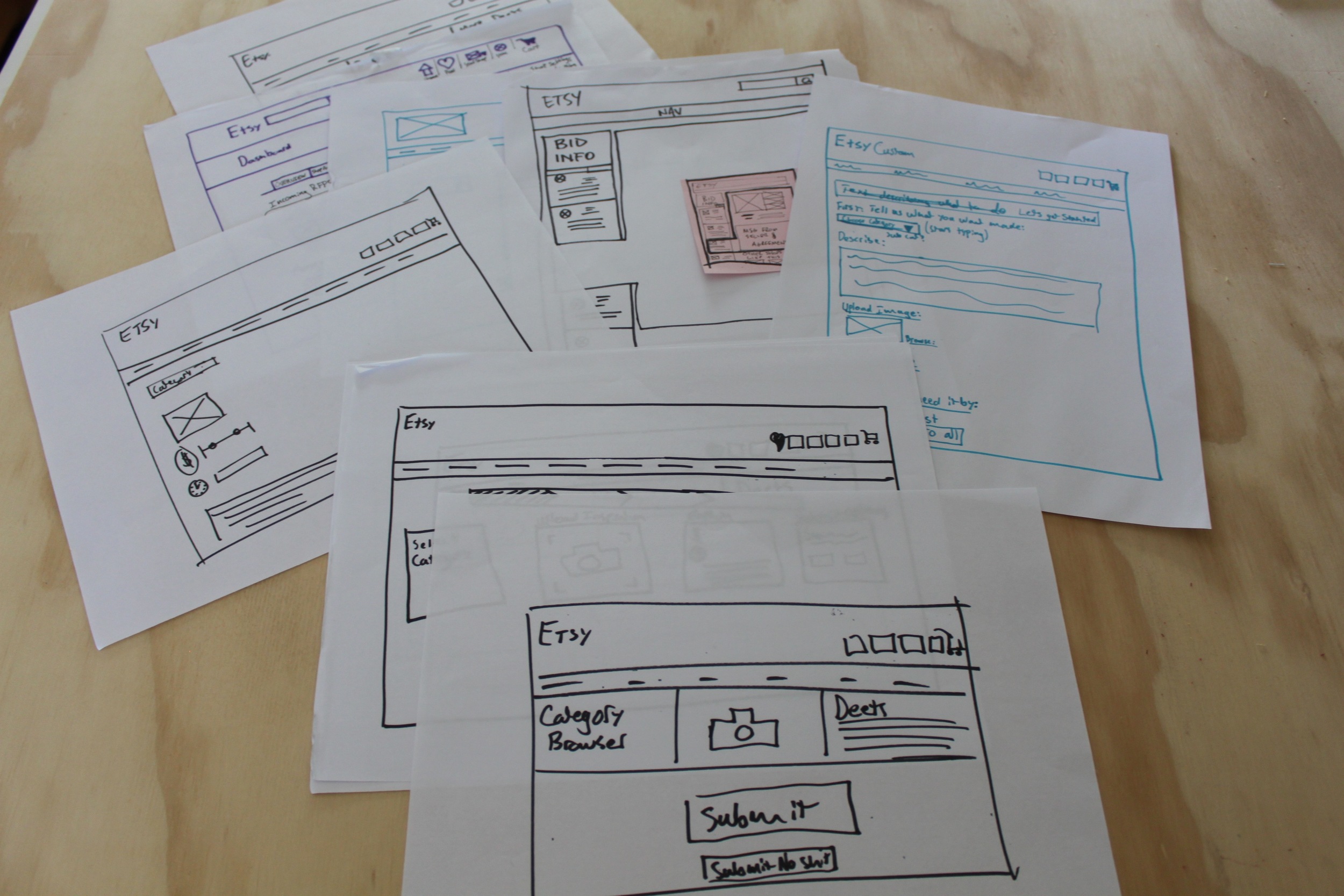
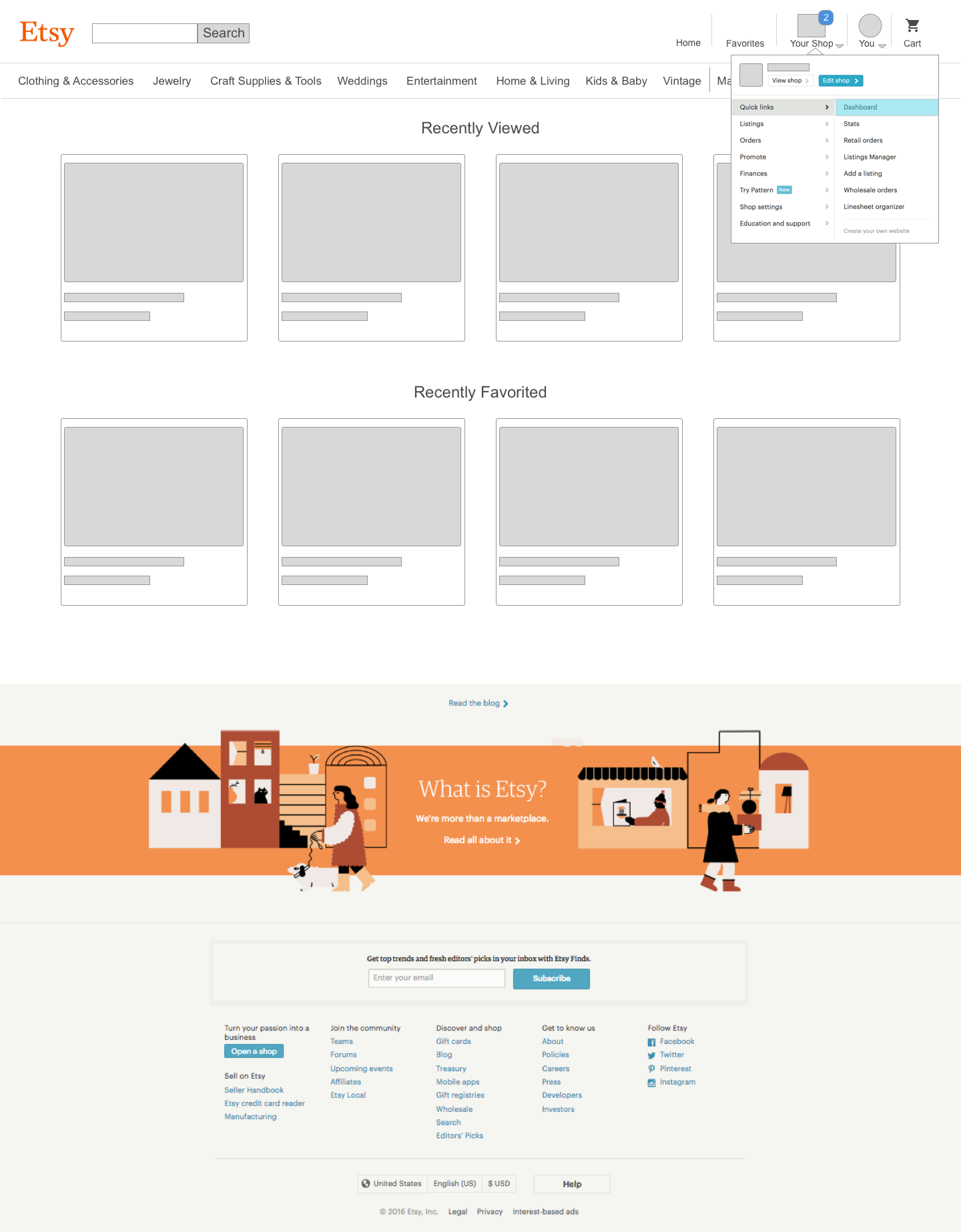
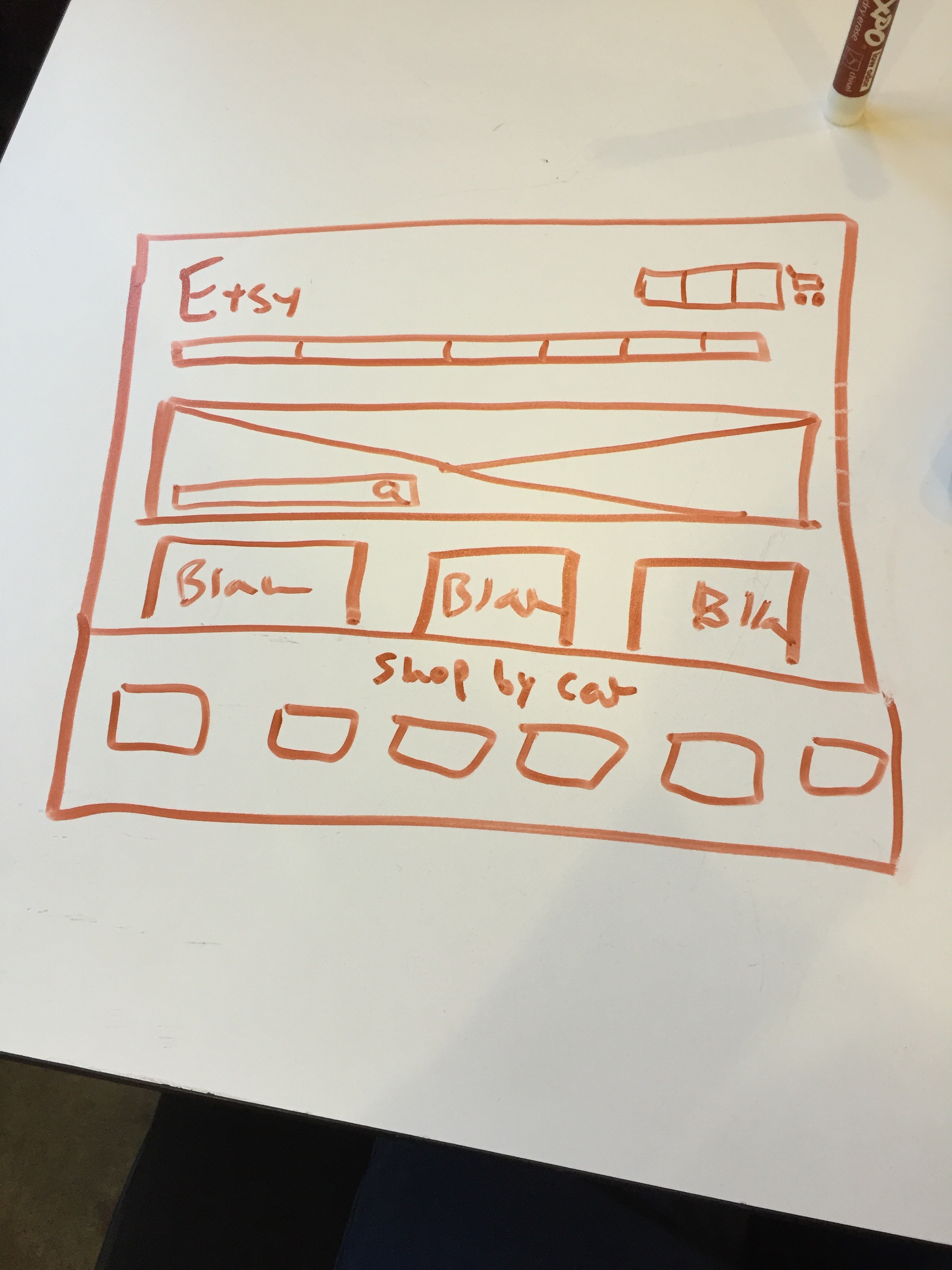
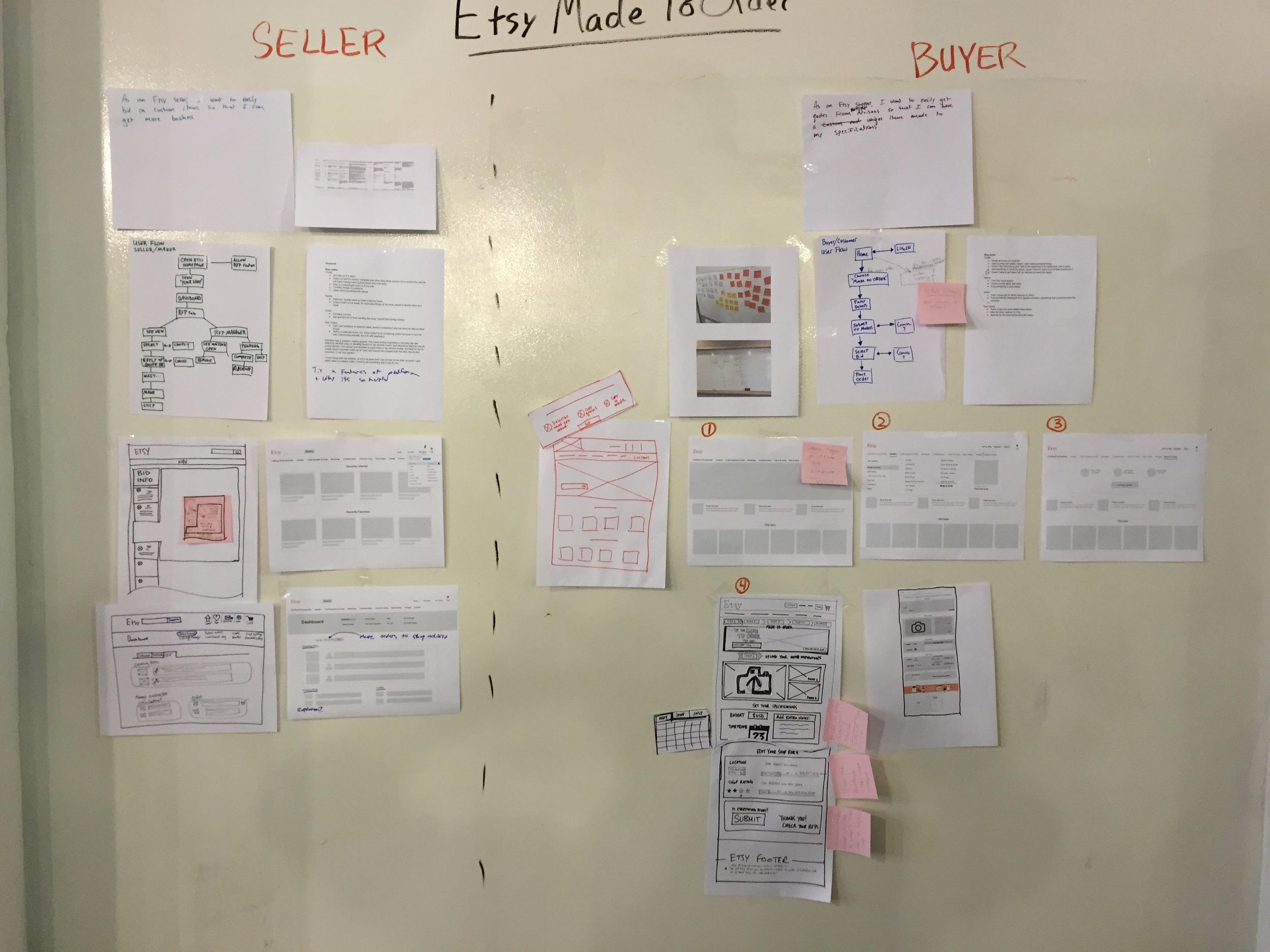
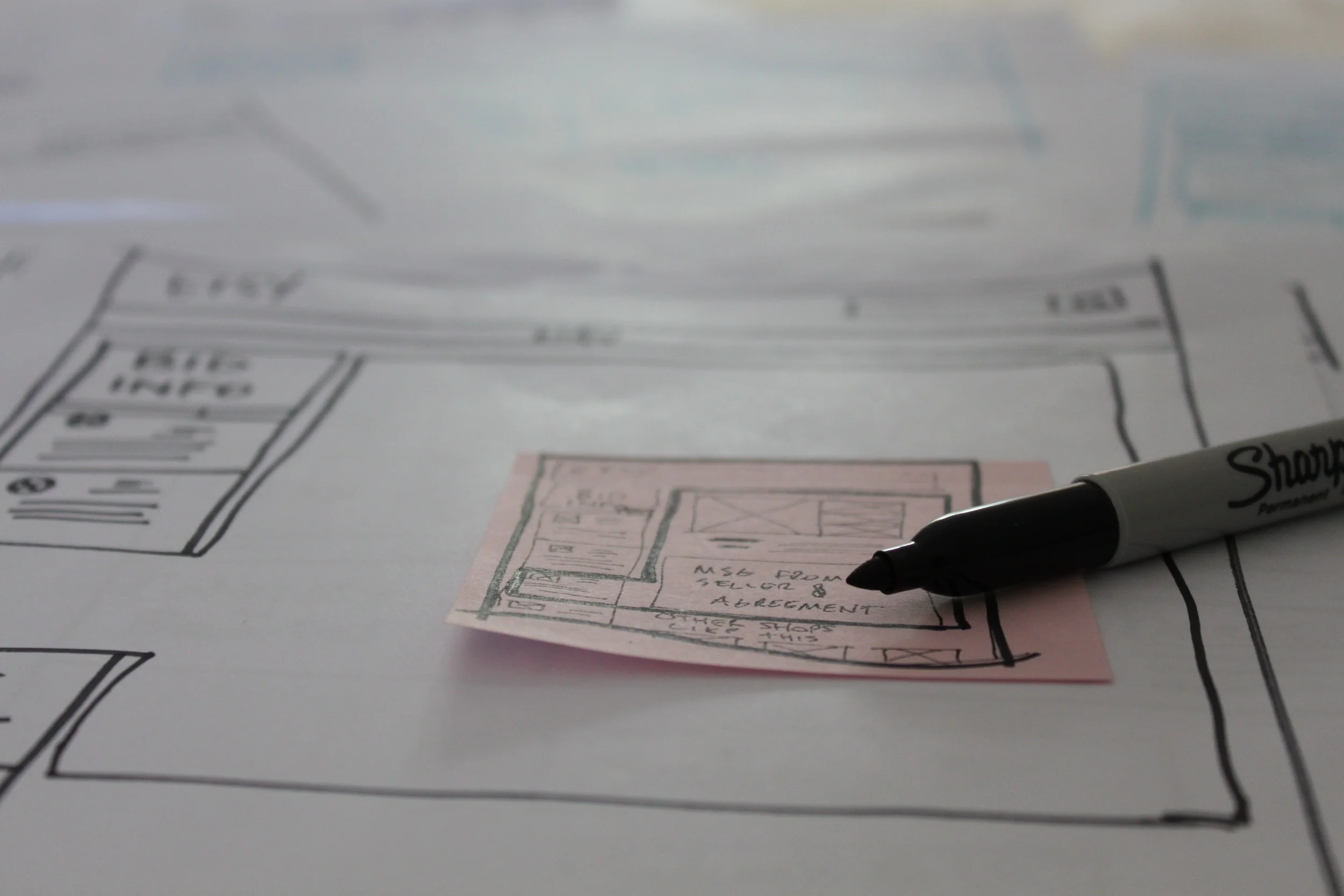
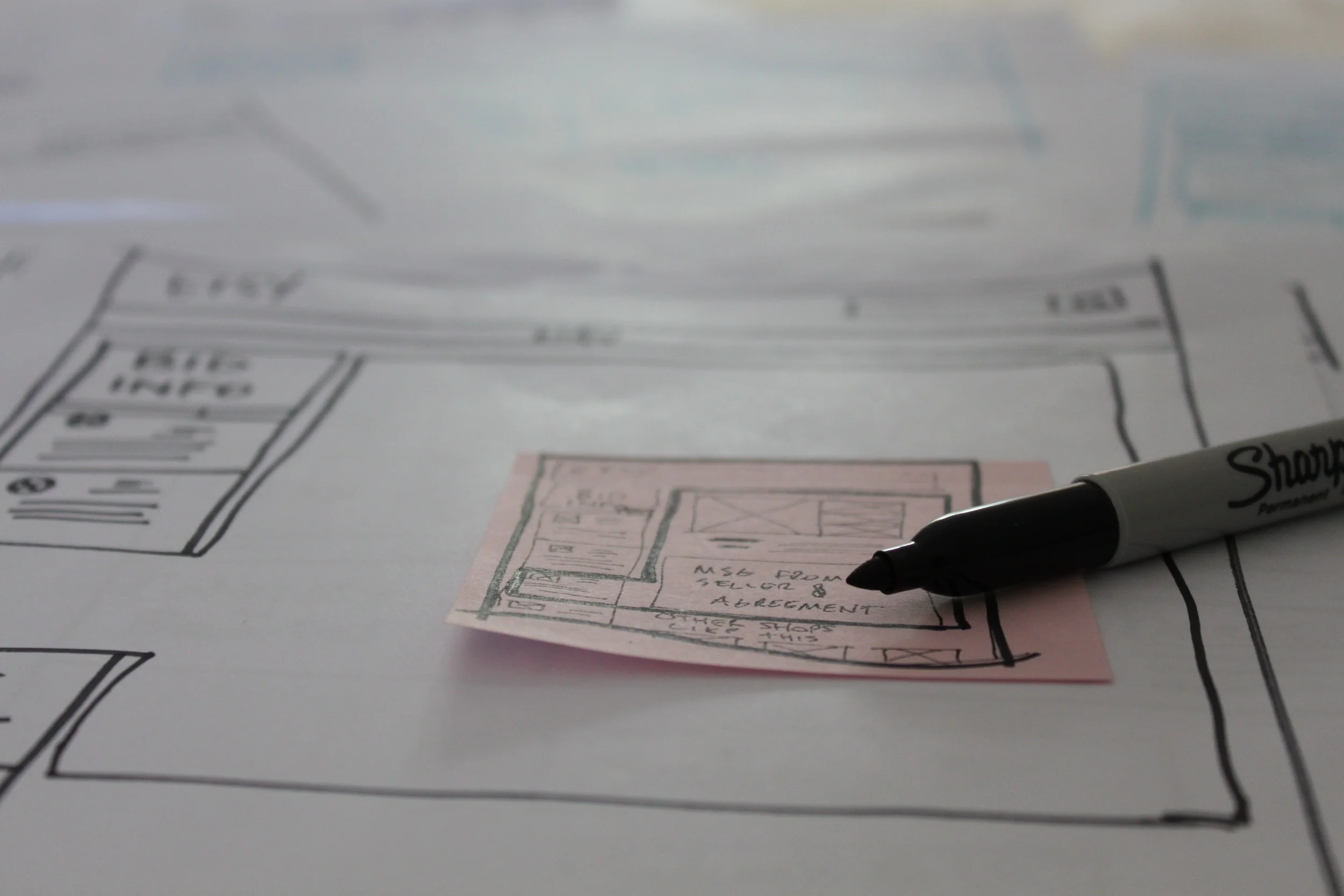
designing, testing, and iterating:
the solution:
we created a made-to-order feature that allows etsy customers to request custom made items, and have etsy shop owners receive their requests, and reply with bids